如何在 JavaScript 中拷贝一个数组(深拷贝、浅拷贝)?
本文介绍了在 JavaScript 中拷贝一个数组的方法,分为数组深拷贝和浅拷贝,包括使用数组的slice()方法、concat()方法、展开语法、Array.from()方法、递归函数等。
在 JavaScript 中,数组是我们经常使用的数据结构之一,而有时候,我们需要对数组进行拷贝,以便在不修改原始数组的情况下进行操作。今天,我们将深入探讨 JavaScript 中的数组拷贝,包括两种不同的拷贝方式:浅拷贝和深拷贝。
数组浅拷贝
首先,让我们来谈谈浅拷贝。浅拷贝只执行一层,不能进行深层次的复制,它是一种复制数组的引用,而不是数组的内容。这意味着,当你修改拷贝后的数组时,原始数组也会受到影响。那么,如何进行浅拷贝呢?以下是几种方法:
1.使用数组的slice()方法
// 数组的示例
let originalArray = [1, 2, 3];
let shallowCopyArray = originalArray.slice();
console.log(shallowCopyArray); // 输出: [1, 2, 3]2.使用数组的concat()方法
let originalArray = [1, 2, 3];
let shallowCopyArray = originalArray.concat();
console.log(shallowCopyArray); // 输出: [1, 2, 3]3.使用数组的展开语法
let originalArray = [1, 2, 3];
let shallowCopyArray = [...originalArray];
console.log(shallowCopyArray); // 输出: [1, 2, 3]4.使用Array.from()方法
let originalArray = [1, 2, 3];
let shallowCopyArray = Array.from(originalArray);
console.log(shallowCopyArray); // 输出: [1, 2, 3]以上示例展示了如何使用不同的浅拷贝方法来复制数组,得到的复制品通常会在修改时影响原始对象或数组,需要注意一下。并且对于嵌套的对象或数组,浅拷贝可能会导致一些问题,就是通常深层次的嵌套内容复制不出来,所以需要进行深拷贝。
数组深拷贝
深拷贝会复制数组及其所有嵌套对象和数组的内容,而不是仅仅复制引用,这确保了拷贝后的数组与原始数组完全独立。有几种方法可以实现深拷贝,包括递归函数、使用 JSON.parse() 和 JSON.stringify(),以及一些第三方库提供的方法,下面来介绍一下:
1.使用递归函数
递归函数是一种通过遍历对象的每个属性和子属性,并对每个属性进行复制的方法。当对象的属性是基本类型时,直接复制其值;当属性是对象时,递归地调用自身来复制子对象。通过这种方式,可以确保创建了原始对象的完全独立副本,即使对象包含了嵌套对象。
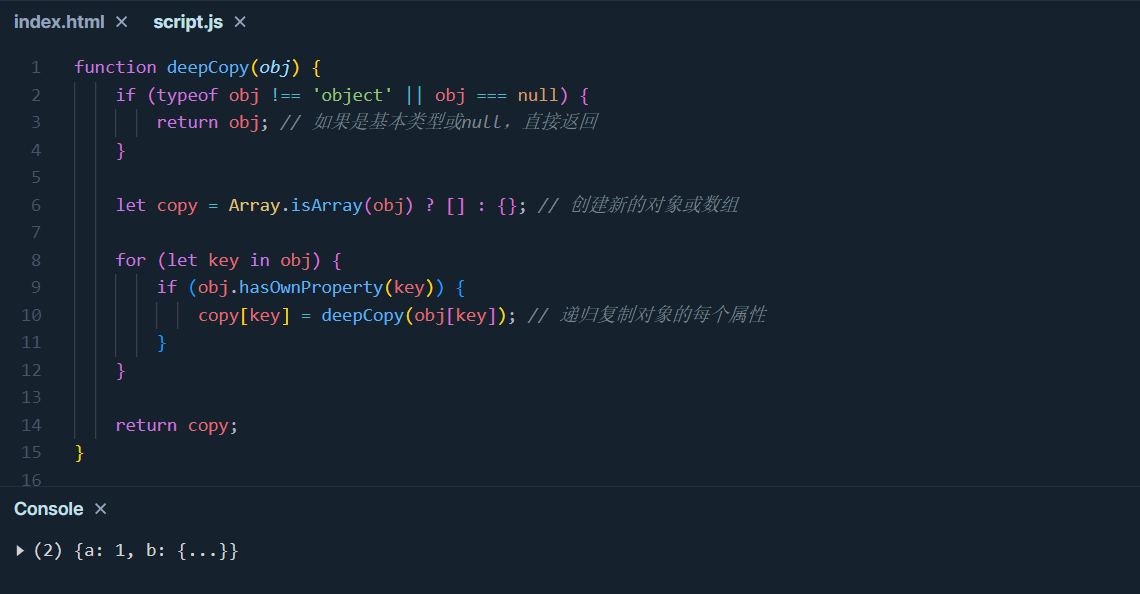
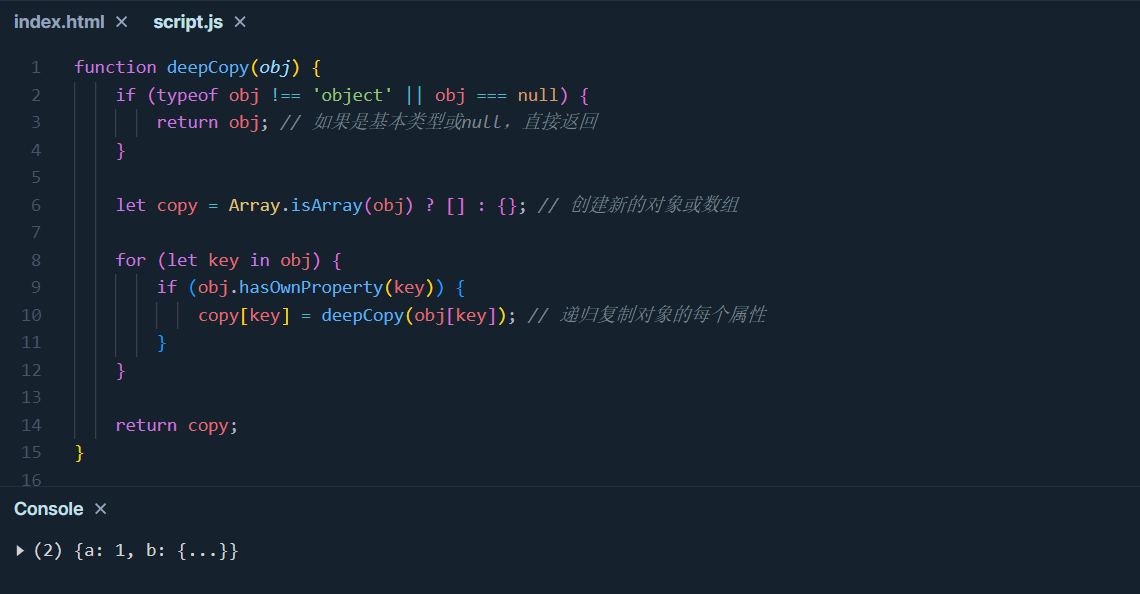
function deepCopy(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj; // 如果是基本类型或null,直接返回
}
let copy = Array.isArray(obj) ? [] : {}; // 创建新的对象或数组
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
copy[key] = deepCopy(obj[key]); // 递归复制对象的每个属性
}
}
return copy;
}
// 示例用法
let originalObject = { a: 1, b: { c: 2 } };
let deepCopyObject = deepCopy(originalObject);
console.log(deepCopyObject); // 输出: { a: 1, b: { c: 2 } }输出结果如下图:

2.使用JSON.stringify()和JSON.parse()
JSON.stringify() 方法将 JavaScript 值转换为 JSON 字符串,JSON.parse() 方法则将 JSON 字符串转换为 JavaScript 值。通过将对象转换为JSON字符串,然后再将JSON字符串解析为新的对象,可以实现深度复制。这种方法的好处是简单易用,但是对于一些特殊对象,如包含函数或循环引用的对象,可能会遇到一些限制,所以还是用递归稳妥。
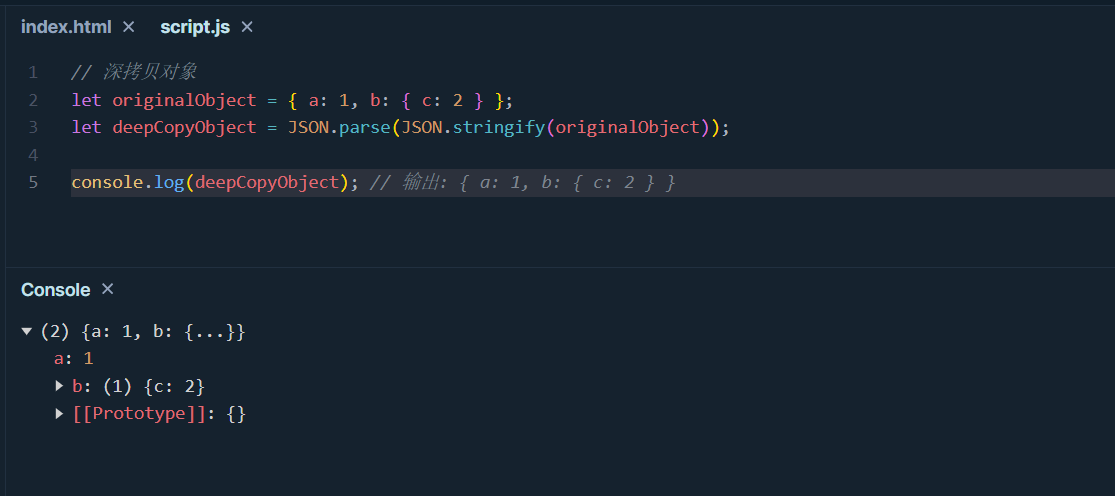
// 深拷贝对象
let originalObject = { a: 1, b: { c: 2 } };
let deepCopyObject = JSON.parse(JSON.stringify(originalObject));
console.log(deepCopyObject); // 输出: { a: 1, b: { c: 2 } }输出结果如下图:

注意事项
在进行数组拷贝时,有几个常见的陷阱需要注意,比如循环引用和原型链的影响。因此,我们需要编写健壮的代码,并且测试拷贝结果以确保其正确性和性能。此外,对于大型数据集,还需要注意拷贝操作可能带来的性能问题。
总结
综上所述,数组拷贝在 JavaScript 中是一个重要且常见的操作。通过本文,我们深入了解了浅拷贝和深拷贝的概念及实现方法。在实际应用中,请根据具体情况选择适当的拷贝方法,并谨慎处理拷贝操作以确保程序的正确性和性能。
参考链接:

知识扩展:
