如何在 JavaScript 中将对象存储到本地存储(localStorage)中?
本文介绍了如何在 JavaScript 中利用本地存储(localStorage)来存储对象,你可以通过localStorage.setItem()方法来进行本地存储,这样可以方便地在用户的浏览器中保存数据,提供更好的用户体验。
如何在 JavaScript 中将对象存储到本地,以便稍后使用?没错,本地存储(localStorage)就是我们的好帮手。本文将向你介绍如何利用 JavaScript 的本地存储功能来储存对象,让你的数据在浏览器中“生存”更长的时间。
1. 介绍本地存储(localStorage)
本地存储简单来说就是浏览器提供的一种存储机制,可以让你在浏览器关闭后,数据仍然保留在用户的电脑上。这意味着你可以存储用户的偏好设置、购物车内容,或者其他需要在用户多次访问你的网站时保持不变的数据。
2. JavaScript 中的本地存储对象
在 JavaScript 中,我们使用一个叫做 localStorage 的对象来处理本地存储。这个对象允许我们存储键值对,并且对于大多数数据类型都是有效的。
3. 存储简单数据到本地存储
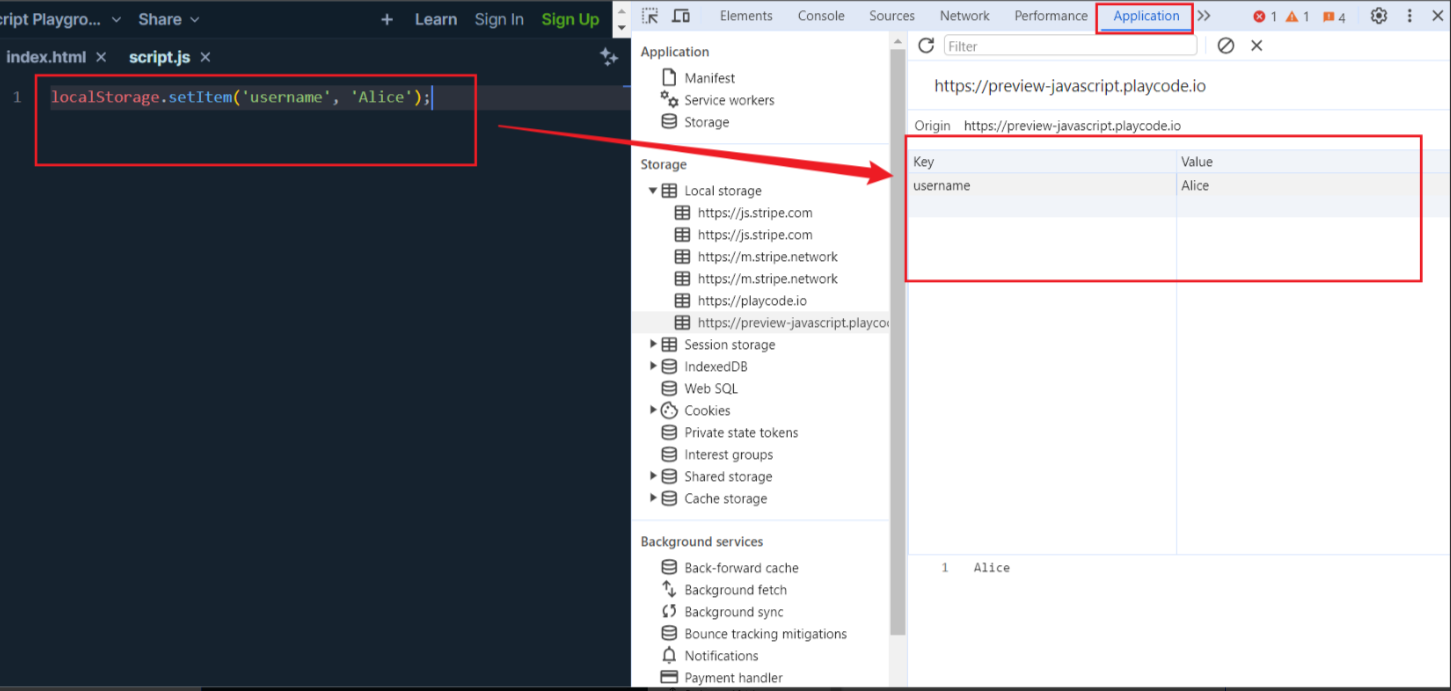
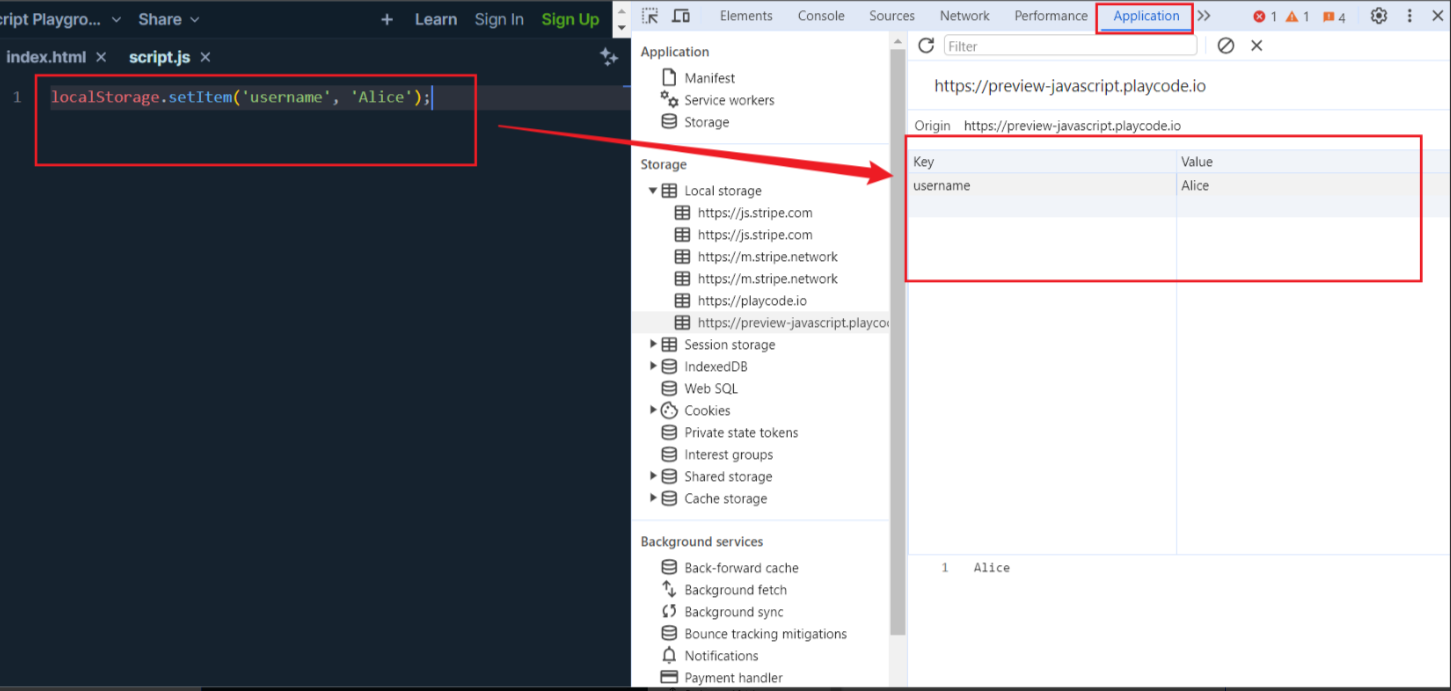
首先,让我们看看如何将简单的数据类型(比如字符串、数字等)存储到本地存储中。假设我们要存储一个用户名,它的写法是这样的:
localStorage.setItem('username', 'Alice');
4. 存储对象到本地存储
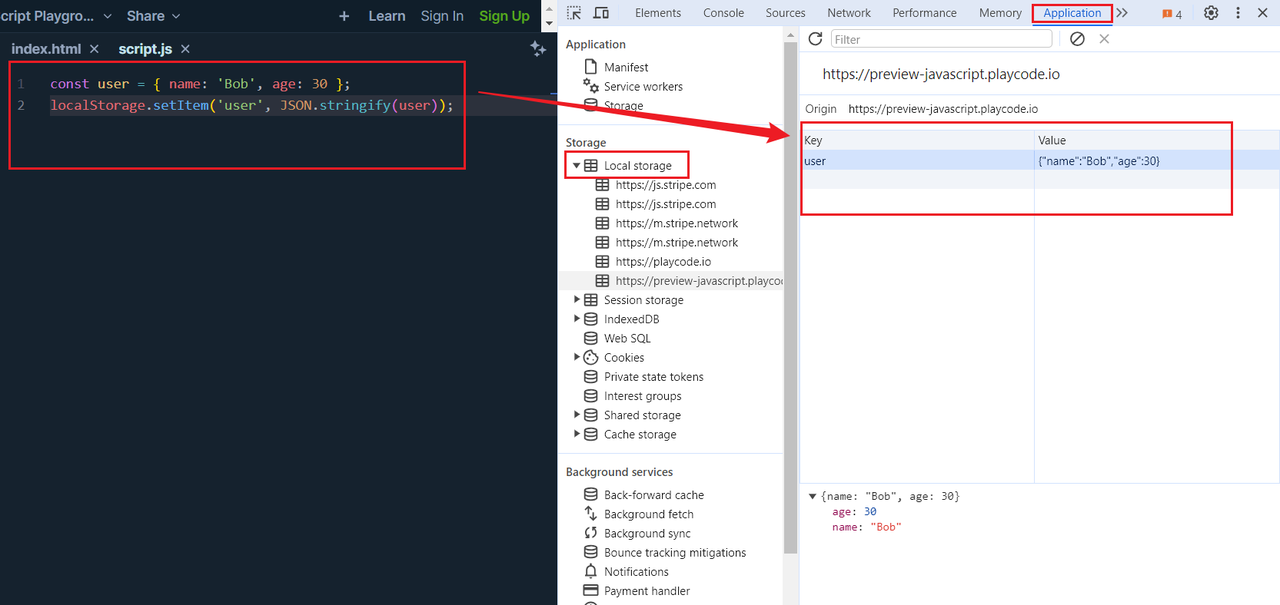
如果我们要存储一个对象,需要先将对象转换成字符串形式,这个过程叫做序列化。我们可以使用 JSON.stringify() 方法来做到这一点:
const user = { name: 'Bob', age: 30 };
localStorage.setItem('user', JSON.stringify(user));
5. 处理存储限制和错误
要注意,本地存储有容量限制,通常在 5MB 左右,当你尝试存储超出限制的数据时,会抛出异常。为了避免这种情况,最好在存储前检查数据的大小。
6. 安全性考虑
虽然本地存储是在用户的浏览器中进行的,但也要谨慎处理敏感数据,如密码或个人信息。最好避免将这些数据存储在本地,或者在存储前进行加密处理。
7. 清除和管理存储
如果你需要清除本地存储中的数据,可以使用 removeItem() 方法:
localStorage.removeItem('user');总结
本文介绍了如何在 JavaScript 中利用本地存储(localStorage)来存储对象,你可以通过localStorage.setItem()方法来进行本地存储,这样可以方便地在用户的浏览器中保存数据,提供更好的用户体验。
参考链接:
- Mozilla 开发者文档:LocalStorage

知识扩展:
