如何在 JavaScript 中格式化日期?
本文探讨如何在 JavaScript 中对日期进行格式化,方法包括使用原生的内置 JavaScript 和第三方库,比如 moment.js。
在编写 JavaScript 应用程序时,日期格式化是一个常见的任务。今天,我们将探讨如何在 JavaScript 中对日期进行格式化,并且我将通过代码示例来演示这些方法。
JavaScript 中的日期对象简介
JavaScript 中的日期对象是 Date,它允许我们获取和设置日期、时间。以下是一些常用的方法:
// 创建一个 Date 对象
let now = new Date();
// 获取年份、月份、日期
let year = now.getFullYear();
let month = now.getMonth() + 1; // 注意月份从 0 开始
let date = now.getDate();
// 获取小时、分钟、秒
let hours = now.getHours();
let minutes = now.getMinutes();
let seconds = now.getSeconds();日期格式化的需求
日期格式化在各种情境下都是必需的,例如在网页上显示日期、日志记录、数据处理等。我们需要根据不同的需求,灵活地格式化日期。
基本的日期格式化方法
基本的日期格式化可以通过字符串拼接来实现,或者使用内置方法如下:
// 获取当前日期和时间
let now = new Date();
// 获取年份、月份、日期、小时、分钟、秒
let year = now.getFullYear();
let month = now.getMonth() + 1;
let date = now.getDate();
let hours = now.getHours();
let minutes = now.getMinutes();
let seconds = now.getSeconds();
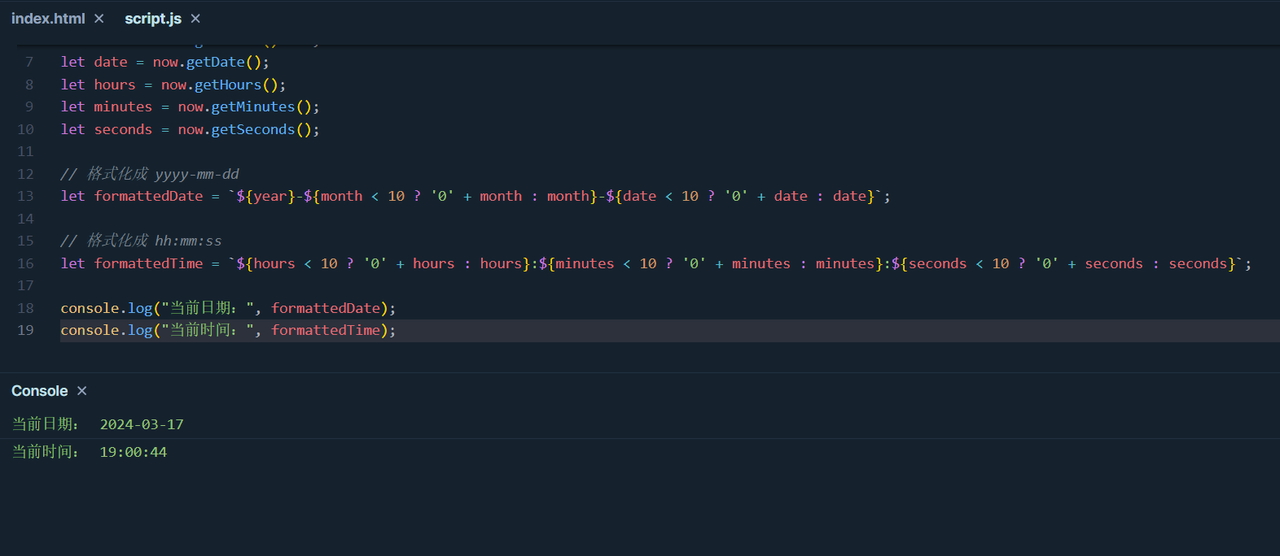
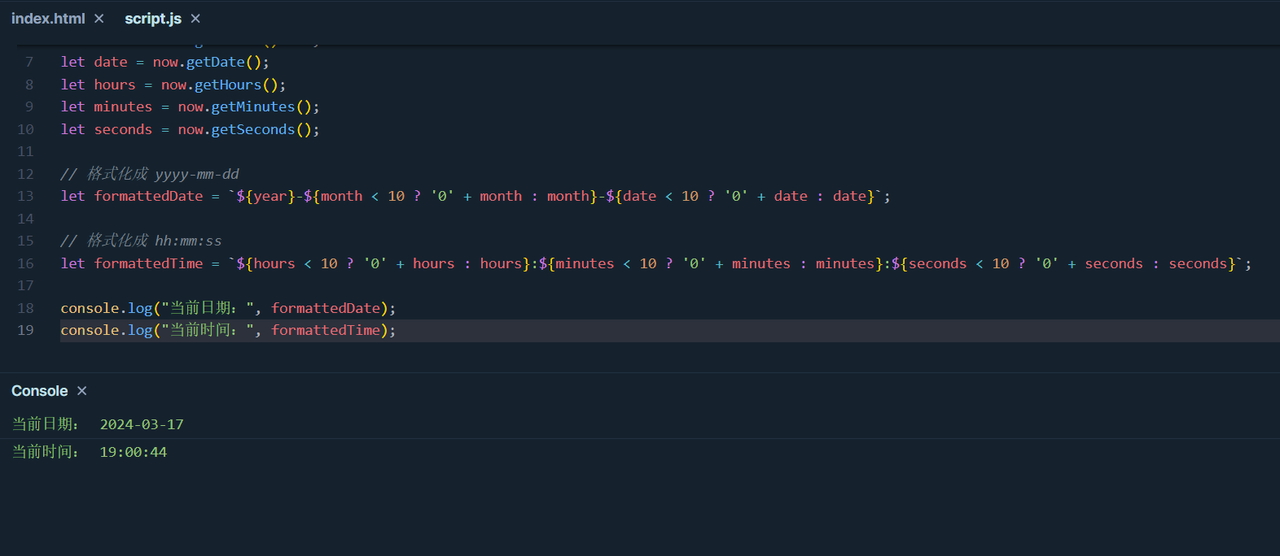
// 格式化成 yyyy-mm-dd
let formattedDate = `${year}-${month < 10 ? '0' + month : month}-${date < 10 ? '0' + date : date}`;
// 格式化成 hh:mm:ss
let formattedTime = `${hours < 10 ? '0' + hours : hours}:${minutes < 10 ? '0' + minutes : minutes}:${seconds < 10 ? '0' + seconds : seconds}`;
console.log("当前日期:", formattedDate);
console.log("当前时间:", formattedTime);
日期格式化的高级技巧
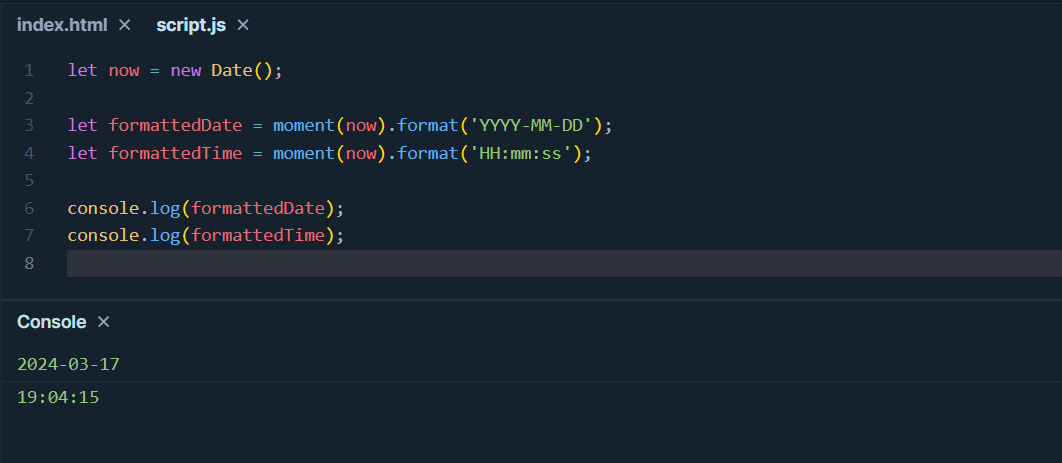
在处理复杂的日期格式化需求时,我们可以使用第三方库,比如 moment.js。这里是一个简单的使用示例:
<!-- 引入 moment.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script>
let now = new Date();
// 使用 moment.js 格式化日期
let formattedDate = moment(now).format('YYYY-MM-DD');
let formattedTime = moment(now).format('HH:mm:ss');
console.log(formattedDate);
console.log(formattedTime);
</script>
总结
日期格式化在 JavaScript 开发中是一个基本的技能,通过掌握基本方法和利用第三方库,我们可以轻松地满足各种日期格式化需求。
参考链接:
如何在 JavaScript 中格式化日期?
本文探讨如何在 JavaScript 中对日期进行格式化,方法包括使用原生的内置 JavaScript 和第三方库,比如 moment.js。