如何在 JavaScript 中打印嵌套对象?
在 JavaScript 中打印嵌套对象的常用方法通常有三种:使用 console.log() 打印嵌套对象、 使用递归打印嵌套对象和使用 JSON.stringify()方法。
今天,我们来探讨一个在项目中常用的话题:如何在 JavaScript 中打印嵌套对象?在 JavaScript 中,嵌套对象是一种常见的数据结构,它可以包含其他对象或数组。当我们需要查看或调试嵌套对象时,有几种方法可以帮助我们打印出对象的结构,下面让我们逐一来介绍这些方法。
1. 嵌套对象是什么?
首先,让我们明确一下什么是嵌套对象。嵌套对象就是包含其他对象或数组的对象,这在 JavaScript 中是非常常见的。比如说,你可能会有一个包含用户信息的对象,其中又包含了地址信息等等。
2. 使用 console.log() 打印嵌套对象
console.log()是 JavaScript 中最常用的调试工具之一,它可以接受任意数量的参数,并将它们打印到控制台上。
// 示例嵌套对象
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
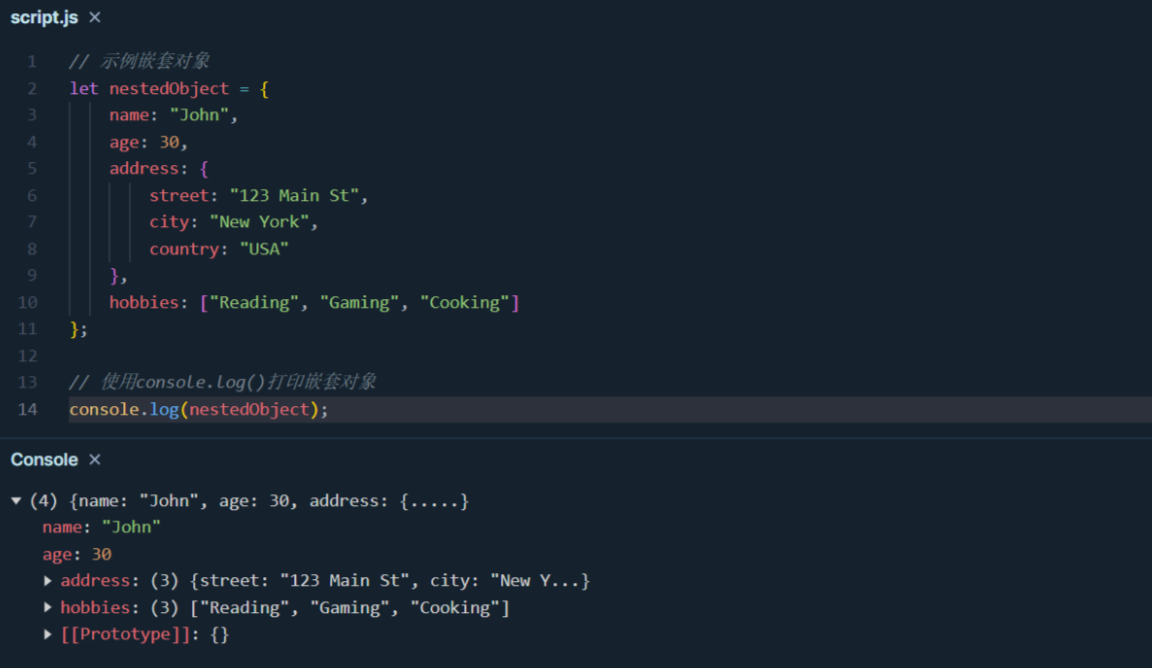
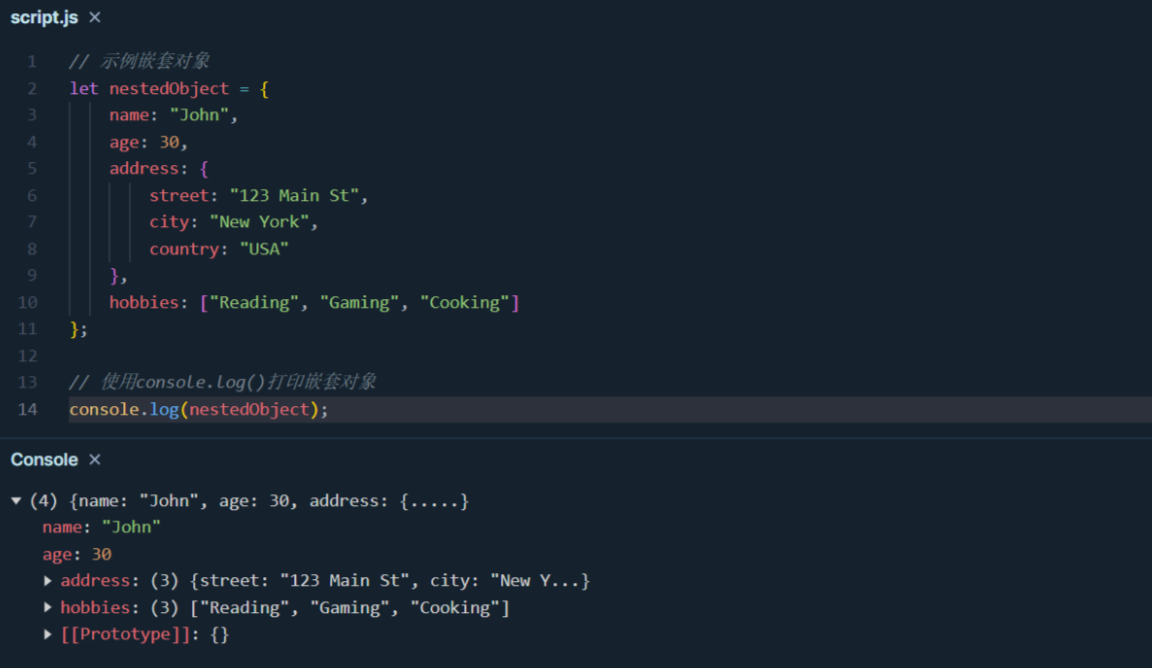
// 使用console.log()打印嵌套对象
console.log(nestedObject);在上面的示例中,我们直接使用console.log()打印了嵌套对象 nestedObject。然而,当对象的层级较深时,console.log()的输出可能会显得杂乱,不太易于阅读。

3. 使用递归打印嵌套对象
为了更清晰地打印嵌套对象的每一层,我们可以使用递归函数来遍历对象的属性。
// 示例嵌套对象
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
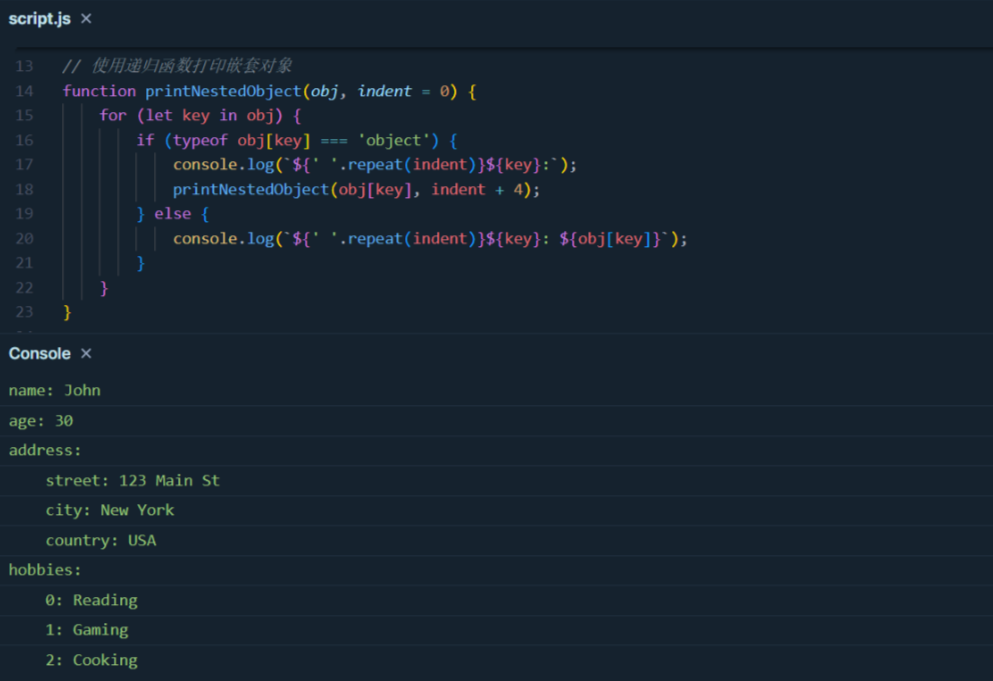
// 使用递归函数打印嵌套对象
function printNestedObject(obj, indent = 0) {
for (let key in obj) {
if (typeof obj[key] === 'object') {
console.log(`${' '.repeat(indent)}${key}:`);
printNestedObject(obj[key], indent + 4);
} else {
console.log(`${' '.repeat(indent)}${key}: ${obj[key]}`);
}
}
}
// 调用函数打印嵌套对象
printNestedObject(nestedObject);在上面的示例中,我们定义了一个递归函数 printNestedObject 来打印嵌套对象,该函数会递归地遍历对象的每一层,并在控制台上打印出键和值。

4. 使用 JSON.stringify()方法
JSON.stringify()方法可以将 JavaScript 对象转换为 JSON 字符串。这个方法可以很方便地将对象的结构打印出来,尤其适用于复杂的嵌套对象。
// 示例嵌套对象
let nestedObject = {
name: "John",
age: 30,
address: {
street: "123 Main St",
city: "New York",
country: "USA"
},
hobbies: ["Reading", "Gaming", "Cooking"]
};
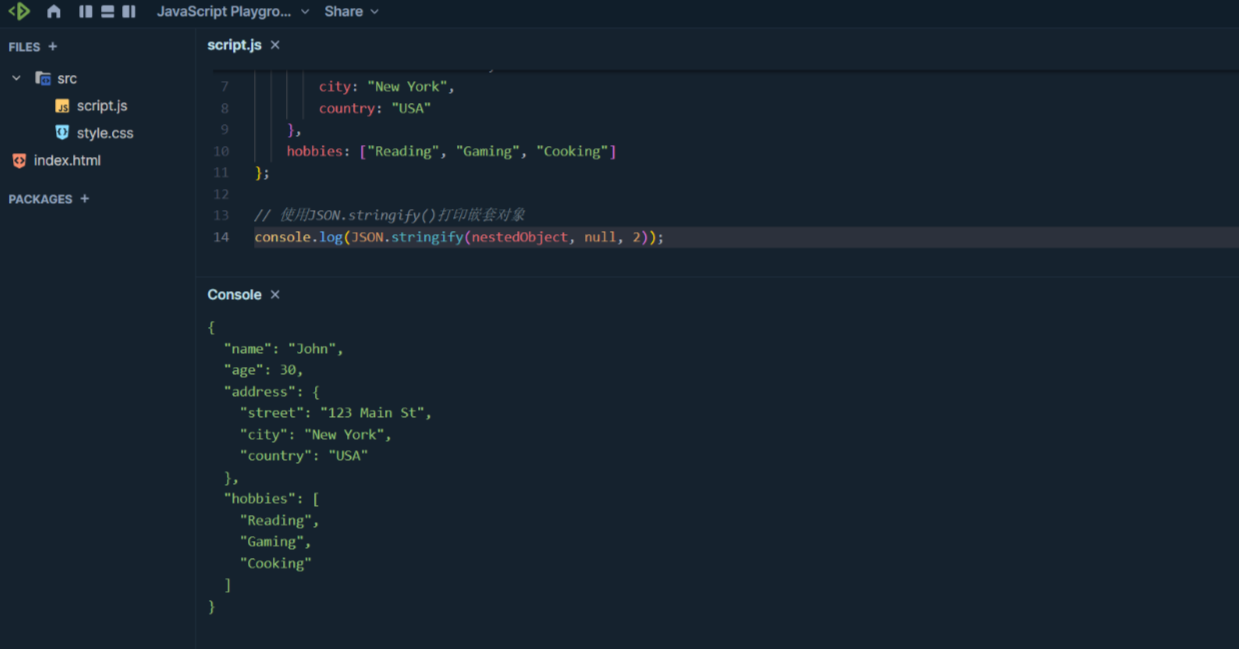
// 使用JSON.stringify()打印嵌套对象
console.log(JSON.stringify(nestedObject, null, 2));在上面的示例中,我们使用 JSON.stringify()方法将嵌套对象 nestedObject 转换为 JSON 字符串,并通过 console.log()打印出来。第二个参数是一个空格,用于指定输出格式的缩进。

5. 注意事项
在处理嵌套对象时,有一些注意事项是需要我们牢记的。比如,要注意避免循环引用和过度递归,这可能会导致代码出错或者性能下降。此外,保持代码的可读性也是非常重要的,这样可以让我们和其他开发者更轻松地理解代码。
总结
在本文中,我们探讨了在 JavaScript 中打印嵌套对象的几种方法。无论是使用 console.log()、递归函数还是 JSON.stringify(),每种方法都有其优缺点。希望通过这篇文章,你能更好地理解并掌握在 JavaScript 中打印嵌套对象的技巧。
参考链接:

知识扩展:
