JavaScript 中如何动态地访问嵌套对象中的属性?
在 JavaScript 中,动态地访问嵌套对象属性是一种常见的需求。我们可以使用方括号来动态地访问属性,或者利用递归函数来处理深层嵌套的属性。不过,在编写代码时,一定要考虑到属性可能不存在的情况,以避免出现错误。
今天我们来探讨一下在 JavaScript 中如何动态地访问嵌套对象中的属性。在编写 JavaScript 代码时,经常会遇到需要动态访问对象属性的情况,特别是当对象的结构是嵌套的时候。但是,如何在不知道属性名称的情况下动态地访问它们呢?这正是我们今天要讨论的问题。
嵌套对象属性的基础
首先,让我们回顾一下嵌套对象是什么。在 JavaScript 中,对象可以包含其他对象作为它们的属性。比如说,我们有一个对象person,它有一个名为address的属性,而address属性本身又是一个对象,其中包含city、street等属性。
const person = {
name: 'John',
address: {
city: 'New York',
street: '123 Main St'
}
};访问嵌套属性的常规方法是使用点号或方括号操作符。比如,我们可以通过person.address.city来访问city属性。
动态访问嵌套对象属性的需求
然而,在实际编程中,我们经常需要动态地访问属性,即在运行时确定属性的名称。举个例子,假设我们需要编写一个通用的函数,根据给定的属性名称来获取嵌套对象中的值,但我们不知道属性的确切名称。
动态访问嵌套对象属性的方法
1.使用点号和方括号访问属性
在 JavaScript 中,我们可以使用点号或方括号来访问对象的属性。但是,使用点号有一个限制,就是属性名称必须是一个合法的标识符。而使用方括号,我们可以使用字符串来访问属性,这为动态访问属性提供了便利。
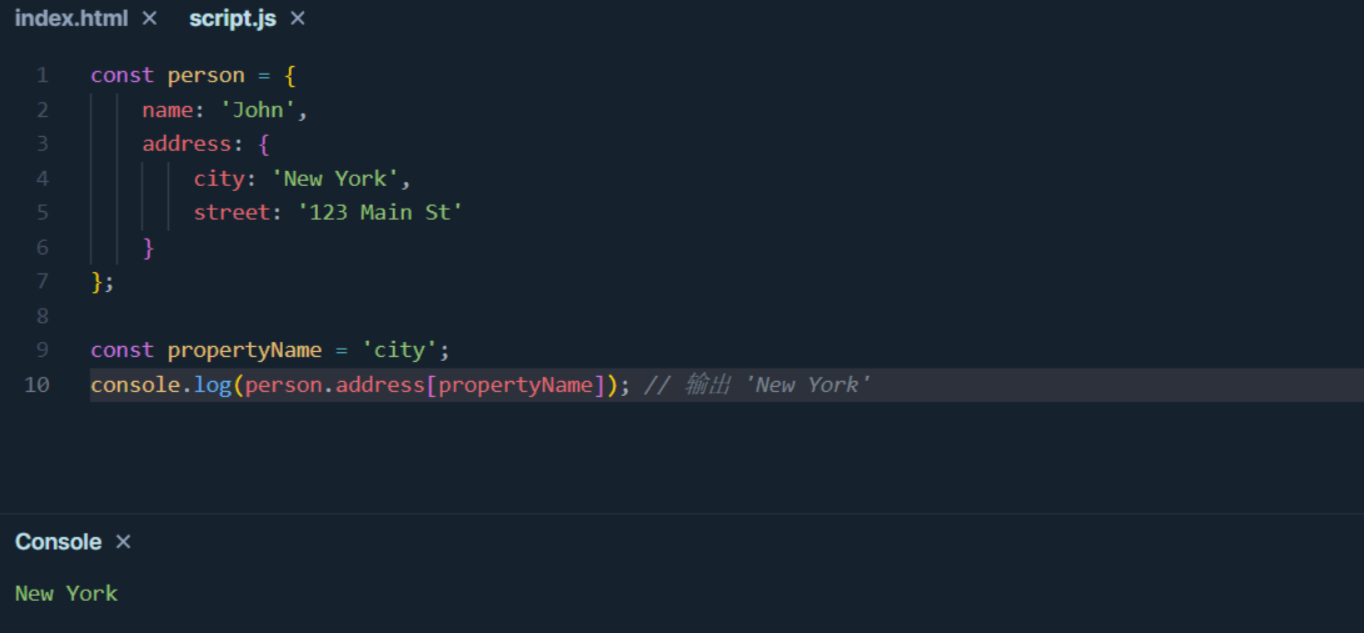
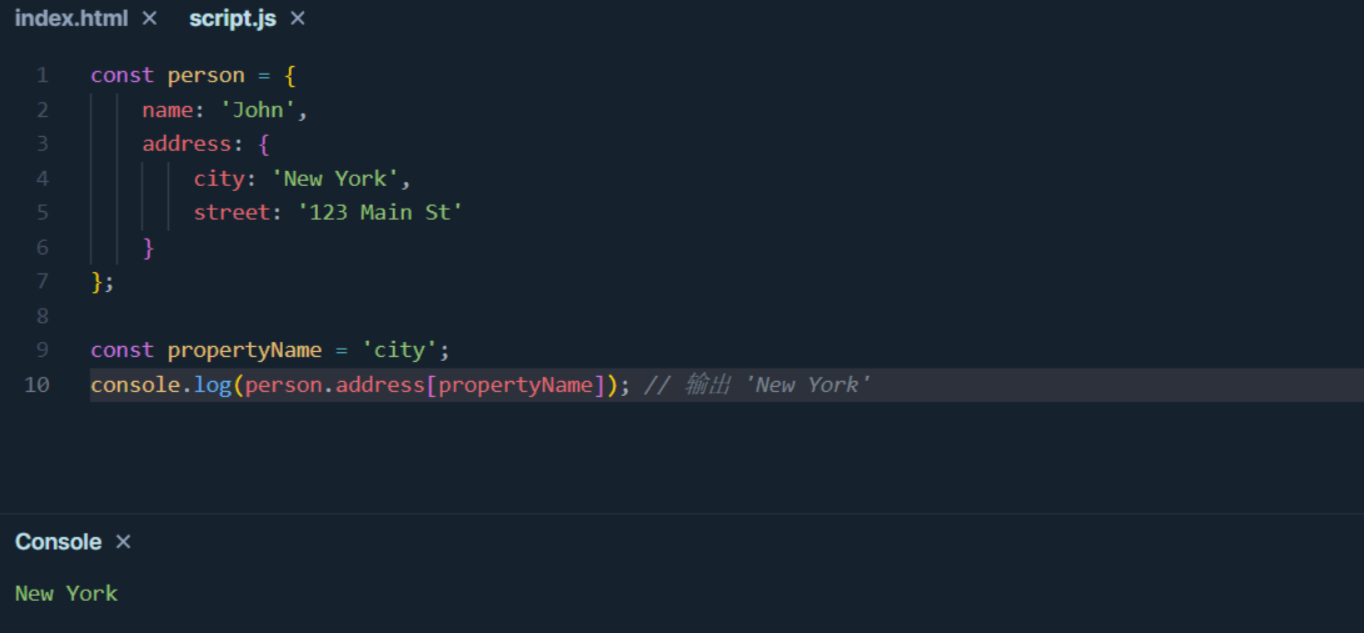
const person = {
name: 'John',
address: {
city: 'New York',
street: '123 Main St'
}
};
const propertyName = 'city';
console.log(person.address[propertyName]); // 输出 'New York'
我们可以看到,我们可以将属性名称存储在一个变量中,然后在方括号中使用该变量来动态地访问属性。
2.使用递归访问嵌套属性
另一种动态访问嵌套属性的方法是使用递归。当对象的结构是递归的时候,递归函数可以非常方便地访问嵌套属性。
const person = {
name: 'John',
address: {
city: 'New York',
street: '123 Main St'
}
};
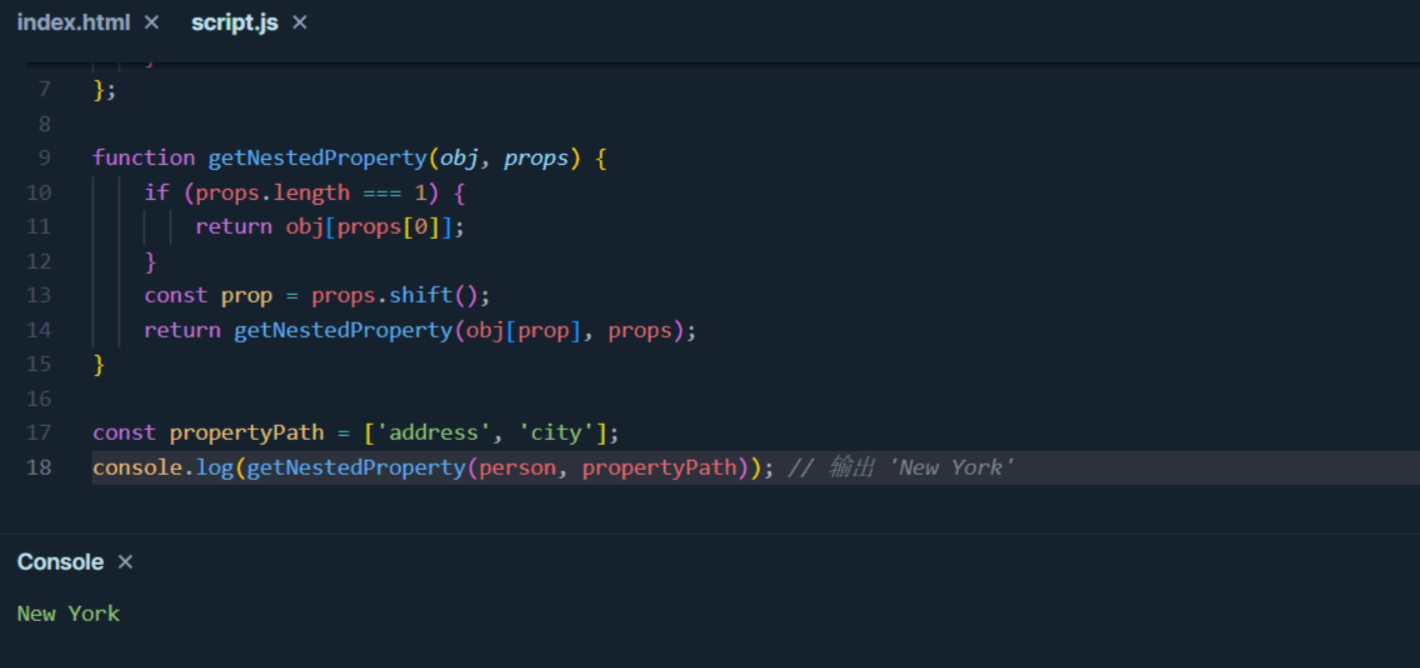
function getNestedProperty(obj, props) {
if (props.length === 1) {
return obj[props[0]];
}
const prop = props.shift();
return getNestedProperty(obj[prop], props);
}
const propertyPath = ['address', 'city'];
console.log(getNestedProperty(person, propertyPath)); // 输出 'New York'
在这个示例中,我们编写了一个递归函数getNestedProperty,它接受一个对象和一个属性路径数组作为参数。函数不断地深入嵌套对象直到找到最终的属性值。
3.异常处理情况
当动态访问属性时,我们需要考虑到属性可能不存在的情况。在这种情况下,JavaScript 会返回undefined。因此,我们需要在访问属性之前进行适当的检查,以避免出现错误。
案例研究:
让我们来看一个实际的案例,假设我们有一个对象存储了不同城市的人口数量,我们想要编写一个函数,根据给定的城市名称来获取人口数量。
const populationData = {
NewYork: 8500000,
LosAngeles: 4000000,
Chicago: 2700000
};
function getPopulation(city) {
return populationData[city] || 'Population data not found';
}
console.log(getPopulation('NewYork')); // 输出 8500000
console.log(getPopulation('London')); // 输出 'Population data not found'这个例子演示了如何动态地从一个包含城市名称和对应人口数量的对象中获取人口数量数据。首先,我们有一个名为populationData的对象,其中包含了不同城市的人口数量,每个城市名称都作为对象的属性,对应的人口数量则作为属性值。
接着,我们定义了一个名为getPopulation的函数,该函数接受一个参数city,用于指定要获取人口数量的城市名称。在函数体内部,我们使用populationData[city]的方式来动态地访问对象populationData中city对应的属性,即城市名称。如果找到了对应的城市属性,就返回该城市的人口数量;如果找不到对应的属性,JavaScript会返回undefined,在这种情况下,我们使用逻辑或操作符||来提供一个备用值,即字符串 'Population data not found',表示找不到人口数量数据。
最后,我们通过调用getPopulation函数来获取特定城市的人口数量,并将结果打印到控制台中。在这个例子中,getPopulation('NewYork')将返回 8500000,因为populationData对象中存在 NewYork 属性,对应的人口数量是 8500000;而getPopulation('London')将返回 'Population data not found',因为populationData对象中不存在 London 属性,表示找不到伦敦的人口数量数据。
总结
在 JavaScript 中,动态地访问嵌套对象属性是一种常见的需求。我们可以使用方括号来动态地访问属性,或者利用递归函数来处理深层嵌套的属性。不过,在编写代码时,一定要考虑到属性可能不存在的情况,以避免出现错误。以上就是关于在 JavaScript 中动态访问嵌套对象属性的讨论。
参考链接:
- Mozilla Developer Network (MDN) - Working with objects: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Working_with_Objects

知识扩展:
