如何在 JavaScript 中找到奇数和偶数?
在 JavaScript 中找奇数和偶数的方法本文介绍了 3 种:取模运算符、位运算和数组过滤。取模运算符判断余数是否为 0,位运算检查最低位是否为 1,数组过滤根据余数筛选。性能上,位运算最快,取模次之,你根据情况选择最适合的方法。
你知道在 JavaScript 中如何找到奇数和偶数吗?这可能看起来像是一个简单的任务,但在编写代码时,正确地区分奇数和偶数是至关重要的。本文将为你介绍几种在 JavaScript 中找到奇数和偶数的方法,并提供简单易懂的代码示例。
1. 奇数和偶数的定义
首先,让我们来澄清一下奇数和偶数的概念。在数学上,奇数是不能被 2 整除的整数,而偶数则是可以被 2 整除的整数。比如,3 是奇数,因为不能被 2 整除;而 4 是偶数,因为可以被 2 整除。
2. 使用取模运算符来判断奇数和偶数
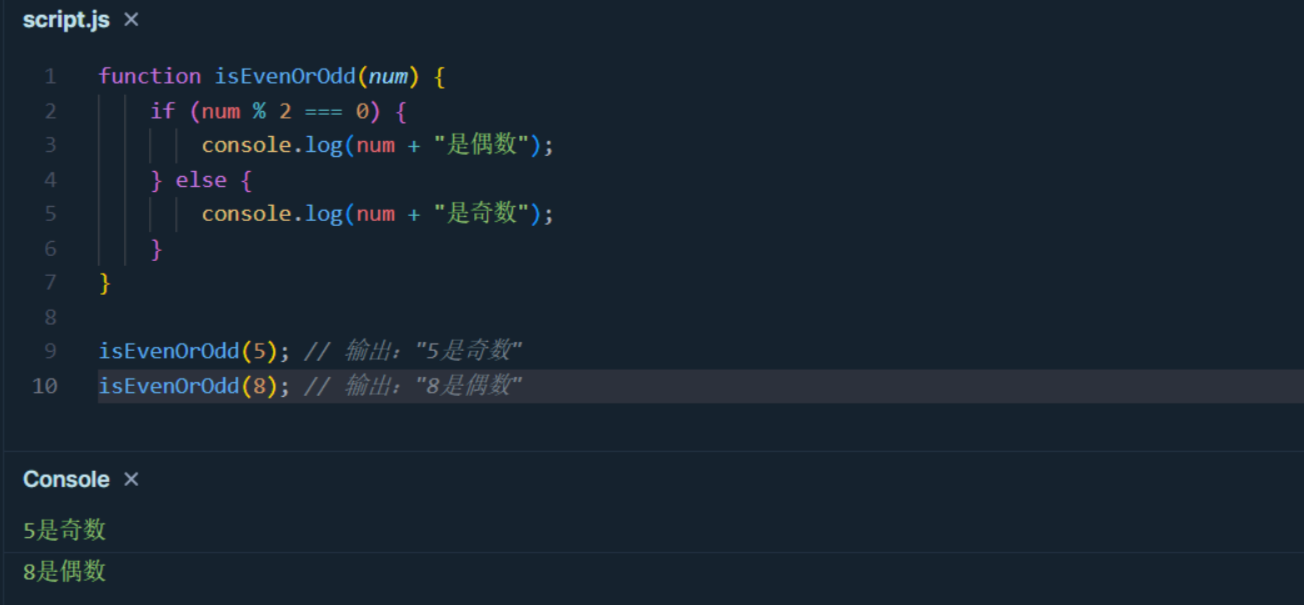
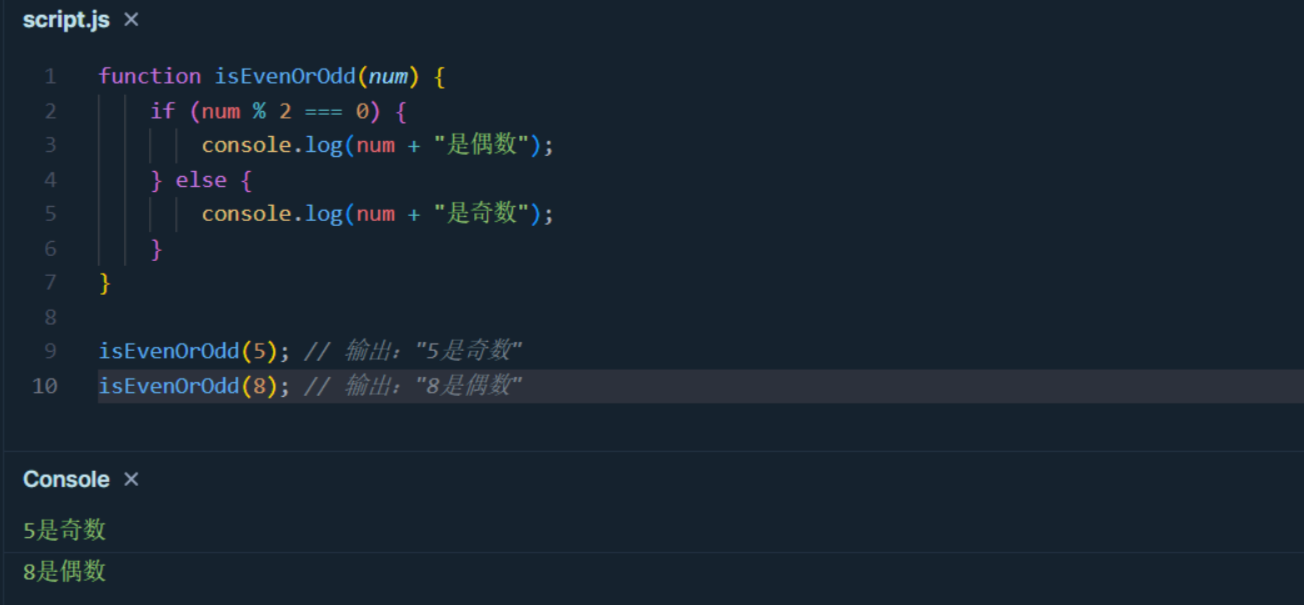
JavaScript 中的取模运算符(%)可以帮助我们快速判断一个数是奇数还是偶数。取模运算符返回除法操作的余数。如果一个数除以 2 的余数为 0,那么它就是偶数,否则就是奇数。下面是一个简单的示例代码:
function isEvenOrOdd(num) {
if (num % 2 === 0) {
console.log(num + "是偶数");
} else {
console.log(num + "是奇数");
}
}
isEvenOrOdd(5); // 输出:"5是奇数"
isEvenOrOdd(8); // 输出:"8是偶数"
3. 使用位运算来判断奇数和偶数
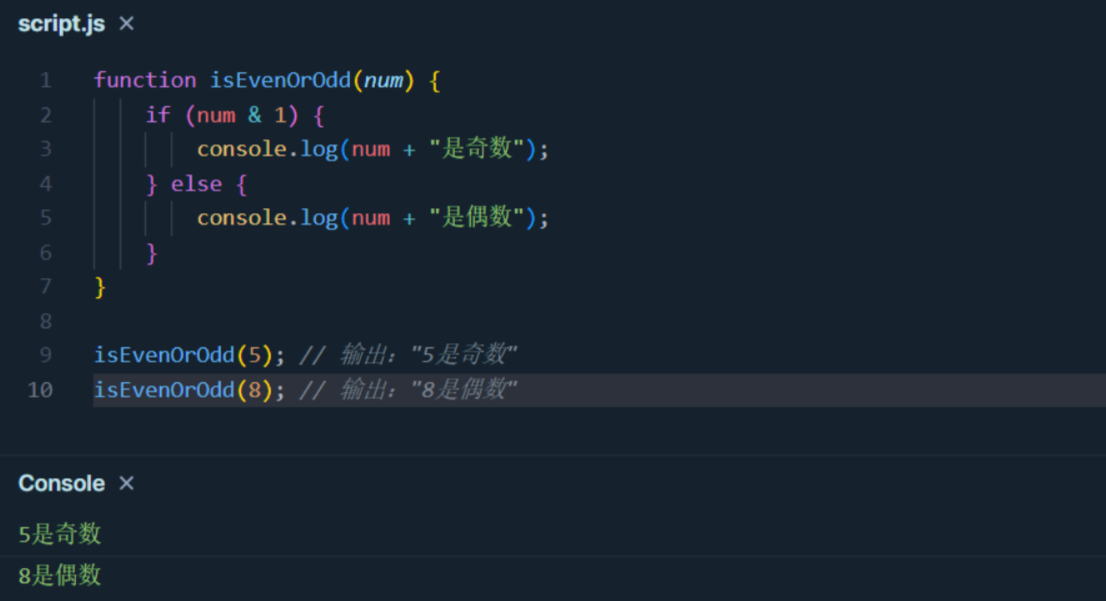
除了取模运算符外,我们还可以使用位运算来判断奇数和偶数。位运算是一种更高效的方法,我们可以使用按位与运算符(&)来判断一个数的二进制表示中最低位是否为 1,如果最低位为 1,则该数是奇数,否则是偶数。下面是相应的代码示例:
function isEvenOrOdd(num) {
if (num & 1) {
console.log(num + "是奇数");
} else {
console.log(num + "是偶数");
}
}
isEvenOrOdd(5); // 输出:"5是奇数"
isEvenOrOdd(8); // 输出:"8是偶数"
4. 使用数组过滤方法来筛选奇数和偶数
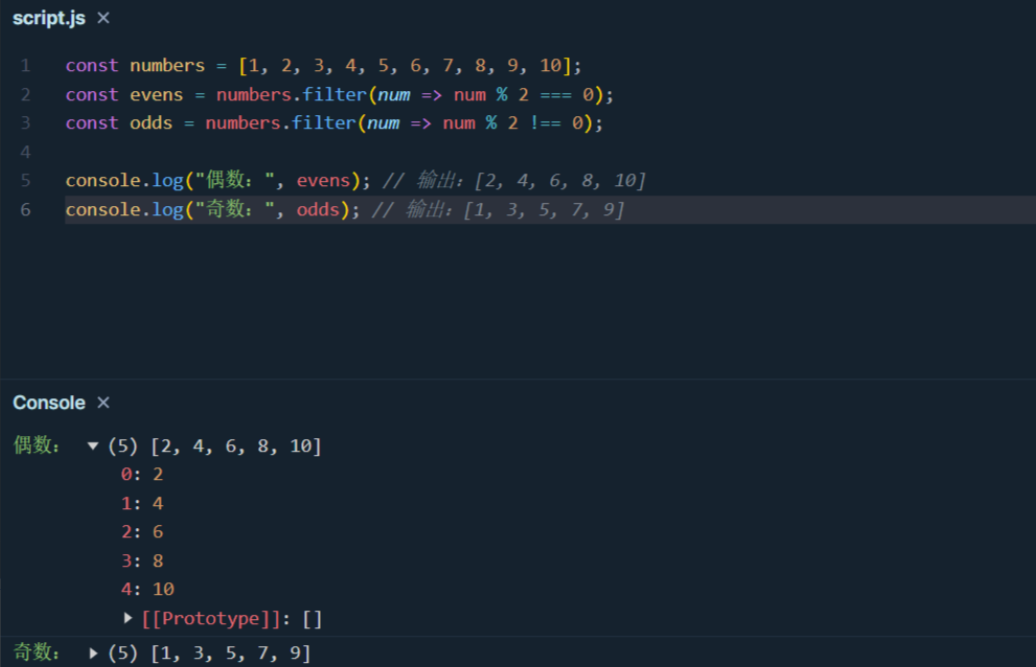
如果你需要在一个数组中找到所有的奇数或偶数,你可以使用 JavaScript 中的数组过滤方法。下面是一个简单的示例:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const evens = numbers.filter(num => num % 2 === 0);
const odds = numbers.filter(num => num % 2 !== 0);
console.log("偶数:", evens); // 输出:[2, 4, 6, 8, 10]
console.log("奇数:", odds); // 输出:[1, 3, 5, 7, 9]
5. 性能比较和最佳实践
在选择方法时,需要考虑性能。通常情况下,位运算是最快的方法,其次是取模运算符,但在实际开发中,也要根据具体情况选择最适合的方法。
总结
在 JavaScript 中找奇数和偶数的方法本文介绍了 3 种:取模运算符、位运算和数组过滤。取模运算符判断余数是否为 0,位运算检查最低位是否为 1,数组过滤根据余数筛选。性能上,位运算最快,取模次之,你根据情况选择最适合的方法。
参考链接:

知识扩展:
