怎么让 Ghost 博客中的外部链接打开一个新的选项卡窗口?图文教程
打开外部链接的新选项卡可提高网站停留时间和用户满意度。可通过 HTML 或 JavaScript 实现,JavaScript 方式可自动处理所有外部链接,提高灵活性。在 Ghost 设置中的 Code Injection 中添加相应脚本,例如使用 JavaScript 循环遍历并添加 target="_blank"属性。
默认情况下,Ghost 博客的帖子中的所有链接都会在同一浏览器窗口中打开,也就是会覆盖当前页面。这种情况有优点和缺点,但既然你正在阅读本文,你可能已经意识到这些,并希望在 Ghost 站点的新选项卡中打开外部链接。
为什么在新选项卡中打开?
执行此操作时需要考虑以下几点:
- 网站停留时间:在新选项卡中打开外部链接可以帮助访问者在你的网站上停留更长时间,从而可能有助于提高跳出率和网站停留时间等参与度指标。
- 用户体验:如果读者正在阅读你的博客文章,他们可能不想在每次单击链接时离开你的页面。你希望人们在你的网站上花费尽可能多的时间并提供尽可能最佳的体验。
- 返回过于麻烦:在同一选项卡中打开外部链接会给用户带来返回原来页面的麻烦。每次用户访问外部网站时,他们都必须点击后退按钮才能返回你的网站。
如何在 Ghost 中实现?
你可以通过两种主要方式在 Ghost 的新选项卡中打开外部链接:HTML 和 Javascript。使用 HTML,你可以单独控制每个链接,而使用 Javascript,你可以定位文章中的所有外部链接。
HTML 方式
你可以单独控制每个链接,但你必须使用 HTML 卡或 Markdown 编辑器来管理它。最重要的是,你必须将 target="_blank" 属性添加到链接中。这是一个例子:
<a href="https://www.example.com" target="_blank">Go to example dot com</a>这并不复杂,但很不方便,因为每个外部链接都必须用此代码块替换,并且你会失去 Ghost 编辑器的一些灵活性。
JavaScript 方式
另一种解决方案是使用 Javascript 检查所有外部链接,并以编程方式将 target="_blank" 属性添加到链接。为此,你可以使用以下 JavaScript 代码片段。
<script>
const domain = location.host.replace('www.', '');
const links = document.querySelectorAll('a');
links.forEach((link) => {
if (!link.href.includes(domain) || link.href.includes(`ref=${domain}`)) {
link.setAttribute('target', '_blank');
link.setAttribute('rel', 'noreferrer noopener');
}
});
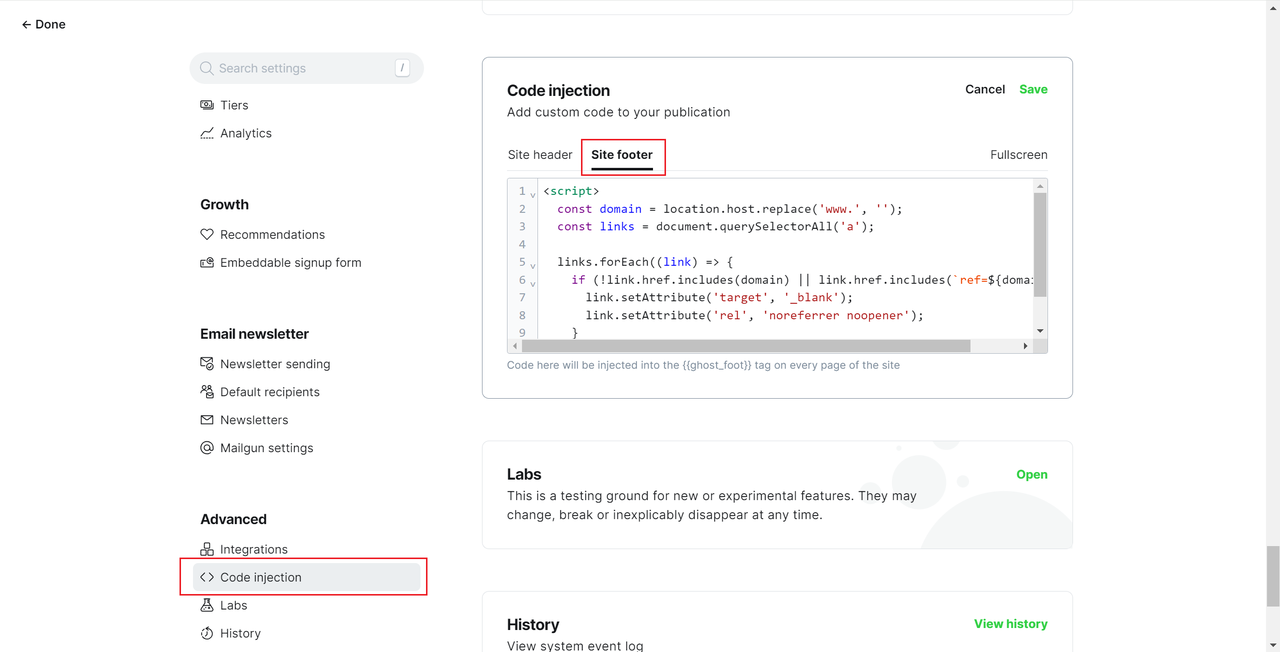
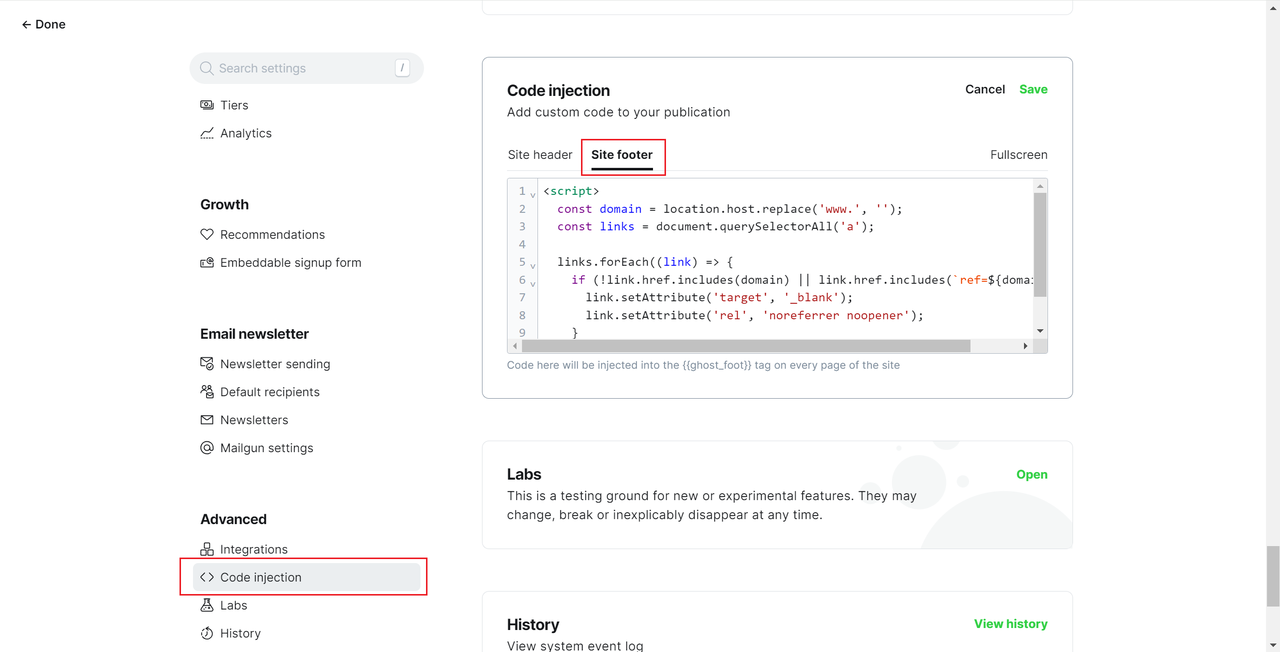
</script>将此代码段添加到【Settings > Code Injection > Site Footer】,它应该放置在页脚中,因为你的内容应该在执行脚本时加载,如下图所示(每个 Ghost 版本的界面可能会不一样):

脚本解释:
domain常量将存储你的域名以便与其他链接进行比较links常量将存储当前页面上的所有链接- 下一步是循环链接并添加
target="_blank"属性以及rel="noreferrer noopener"属性。
请随意根据你的需要调整脚本,例如,你只能定位帖子内容中的链接,为此你必须知道 CSS 类或 ID。在我们的例子中,大多数情况下是 content ,所以代码是:
const links = document.querySelectorAll('.content a');总结
在 Ghost 博客中,默认情况下所有链接在同一浏览器窗口中打开,可能会影响用户体验,打开外部链接的新选项卡可提高网站停留时间和用户满意度。可通过 HTML 或 JavaScript 实现,JavaScript 方式可自动处理所有外部链接,提高灵活性。在 Ghost 设置中的 Code Injection 中添加相应脚本,例如使用 JavaScript 循环遍历并添加 target="_blank"属性。这样的操作考虑了网站停留时间、用户体验和便利性。

知识扩展:
