Ghost 博客中如何给代码添加高亮?图文教程
在 Ghost 管理后台的 Code Injection 设置中引入 Highlight.js 或 Prism.js,通过添加核心文件和指定语言的组件文件,准备就绪后即可在 Markdown 中触发语法高亮。
Ghost 博客默认情况下不包括语法高亮显示,如果你在 Ghost 上运行与代码相关的博客,你可能需要对代码片段进行一些语法高亮,这样看起来更加的养眼。向 Ghost 主题添加代码突出显示实际上非常简单,有几个插件可用于此目的,例如:
这两个都非常的强大,本文就通过Highlight.js和Prism.js 来讲述如何在 Ghost 博客中对代码进行高亮显示(这两个 JS 库的引入方式都是差不多的)。
方法 1:通过 Highlight.js
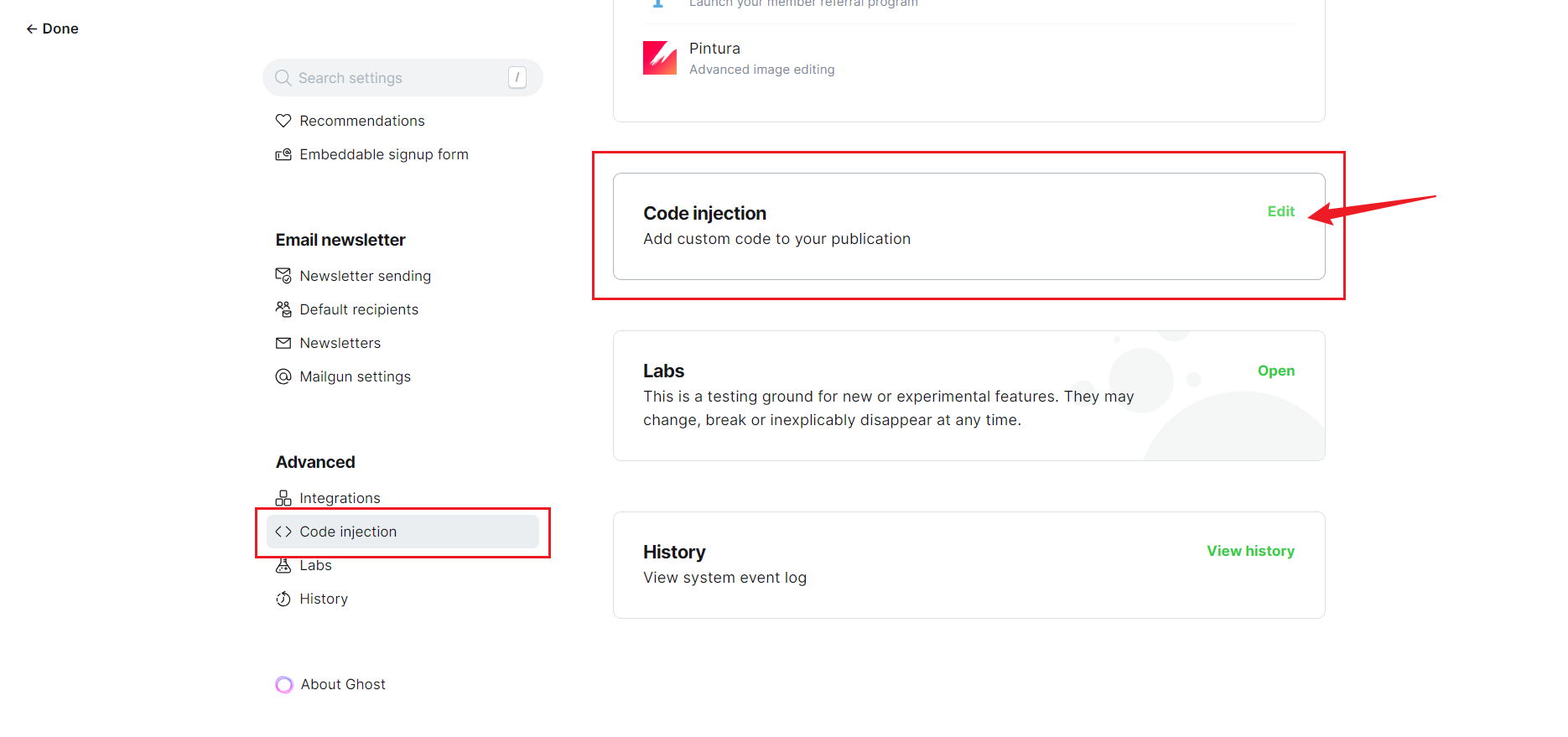
引入 Highlight.js 的方式有多种方法,最简单的一种是使用 Ghost 的 Code Injection 功能。打开 Ghost 博客的管理后台,点击设置图标,然后转到【Settings > Code Injection】,注意不同的版本界面可能不一样。

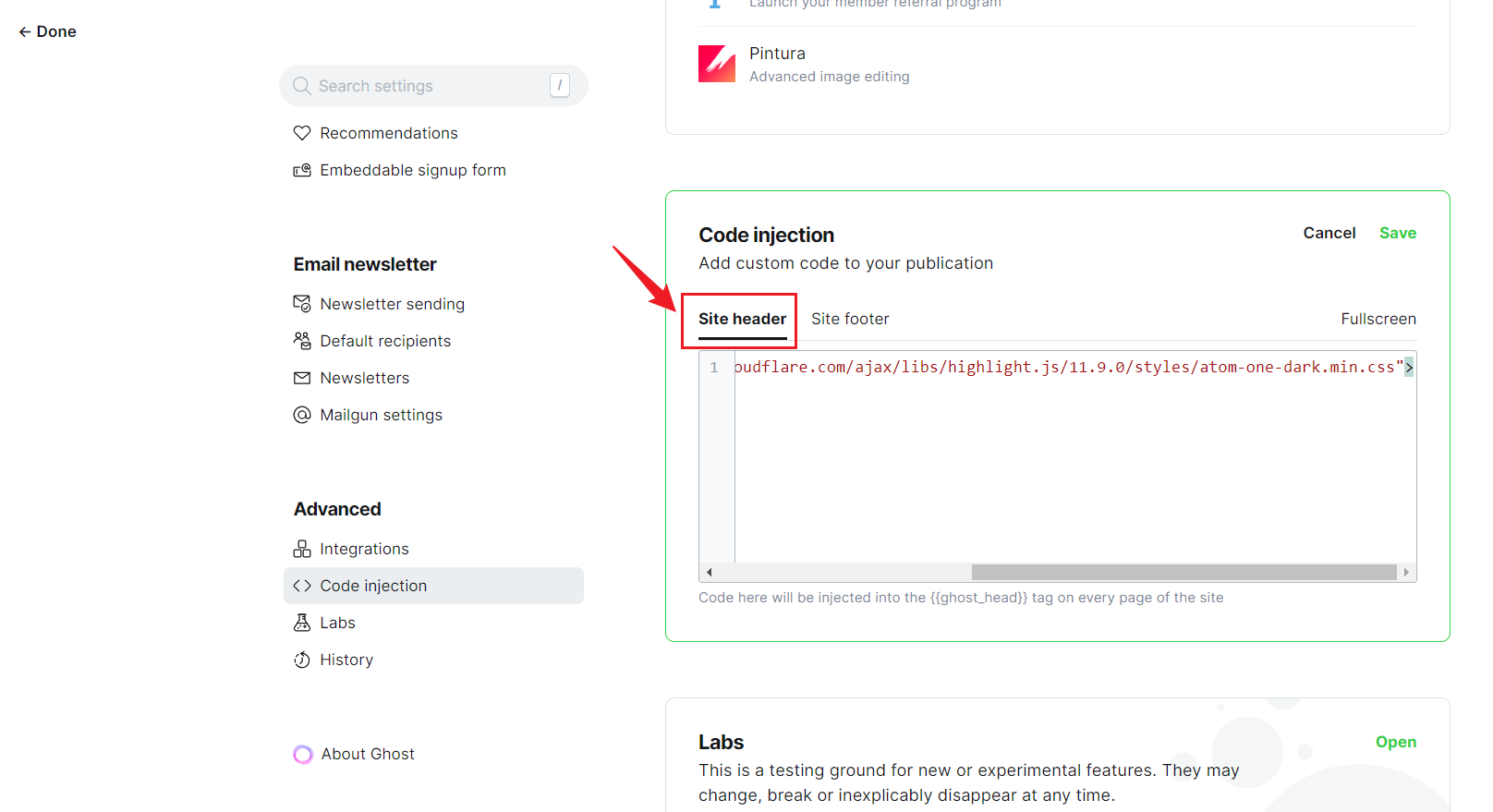
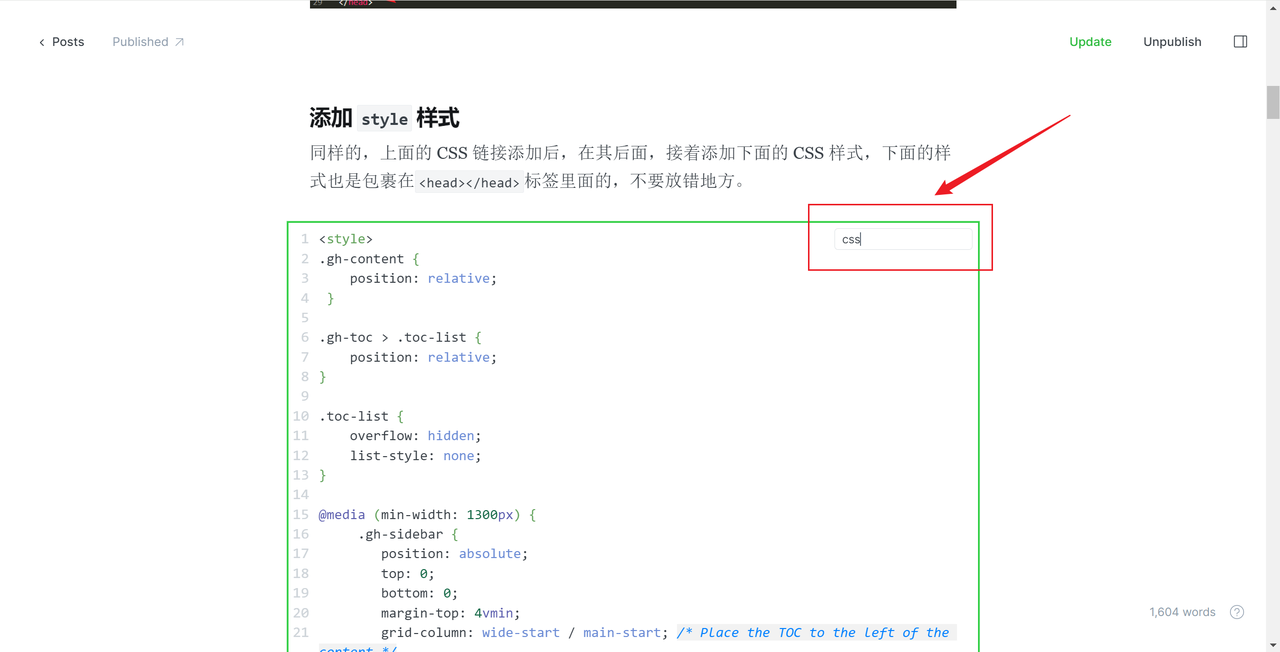
将以下的 CSS 添加到站点头部(Site Header):
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/atom-one-dark.min.css">
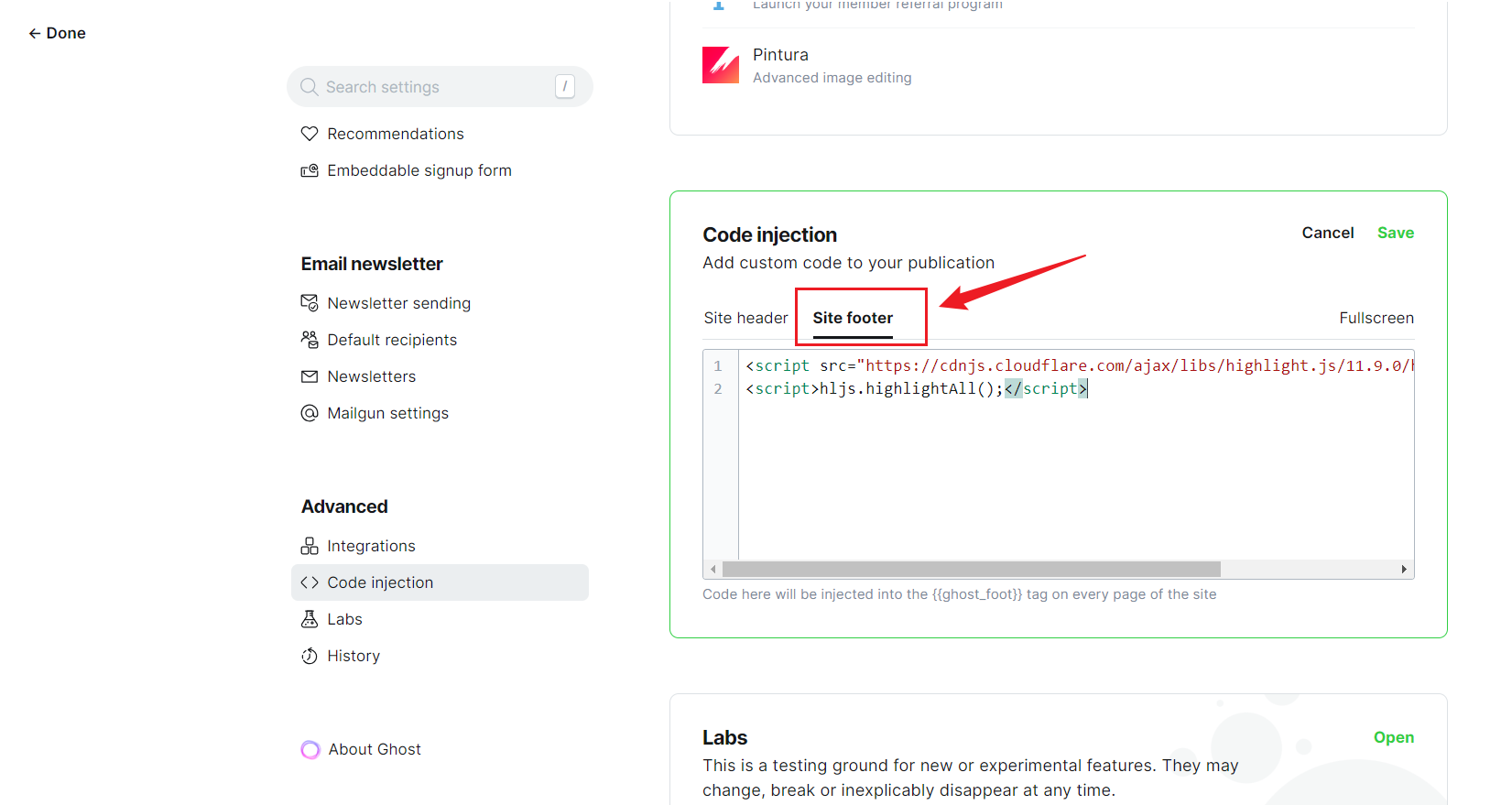
并将下面的 Javascript 添加到站点页脚(Site Footer):
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
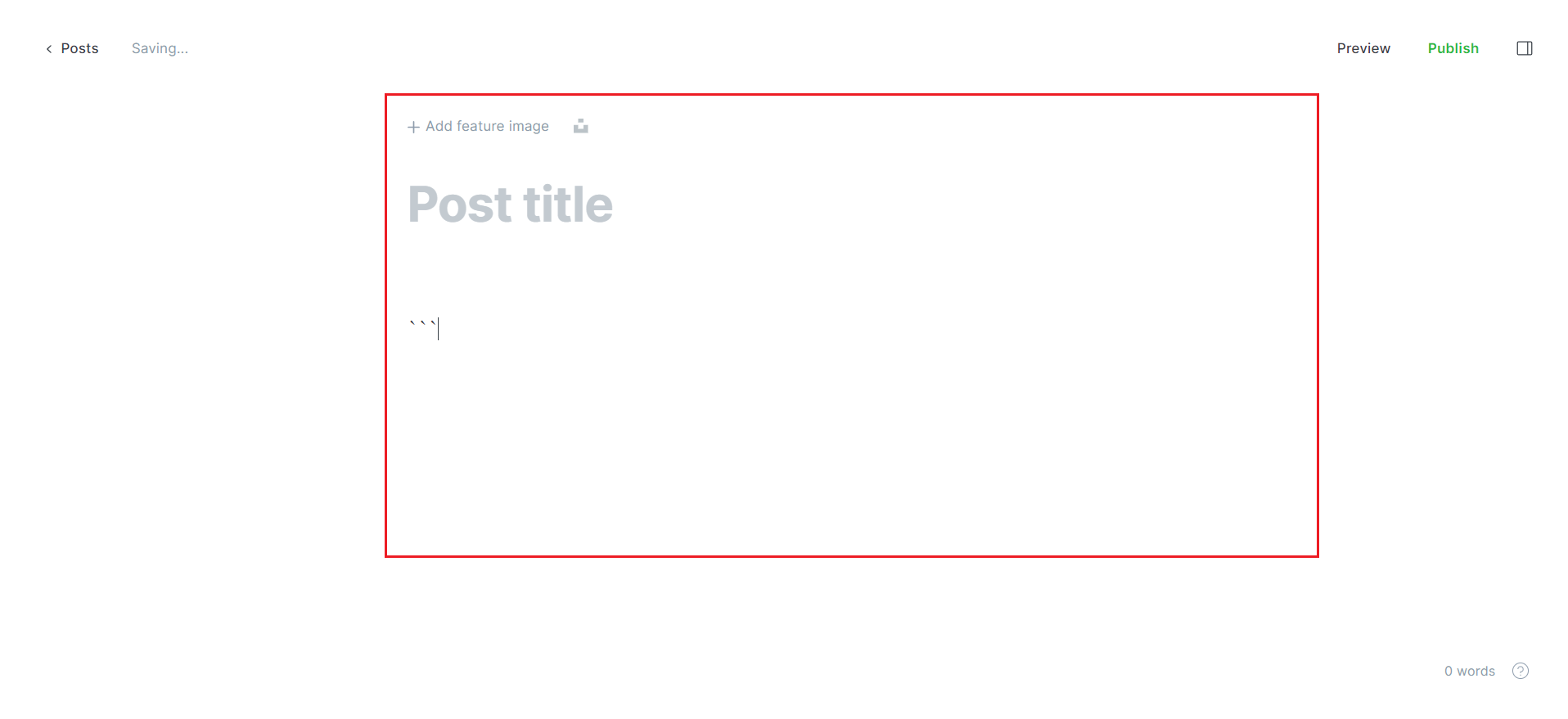
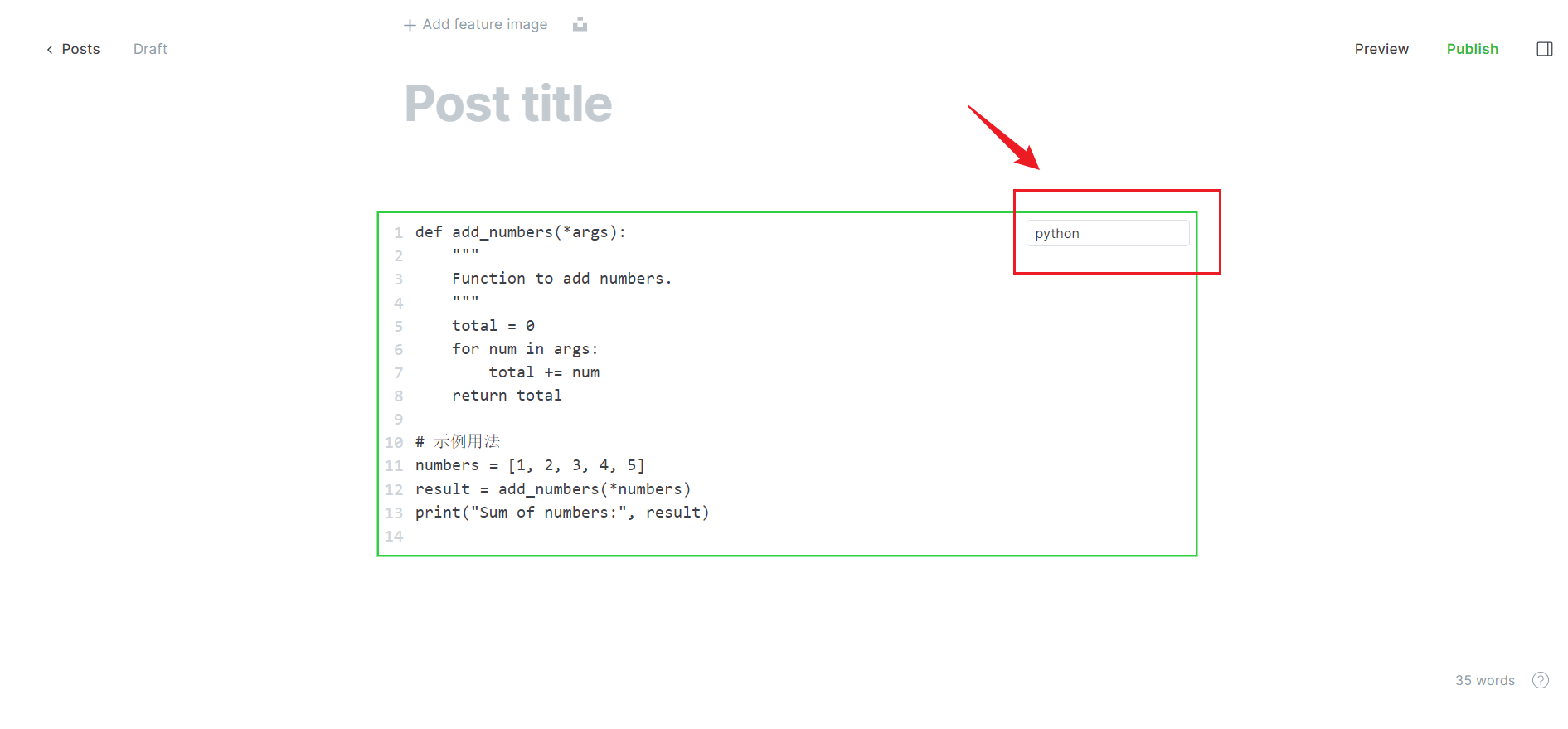
添加完成后保存即可,一般情况下 Highlight.js 会自动识别你的代码是什么语言并高亮显示。Ghost 博客兼容 Morkdown 语法,所以你在博客中添加代码可以用``` 然后按“Enter”回车键。或者在后面写上代码属于哪种语言,比如你可以用 ```Python然后按回车确定。

这样子在右上角会标明是什么语言,比如 Python、JS 什么的,这样 Highlight.js 的识别会更好一点。

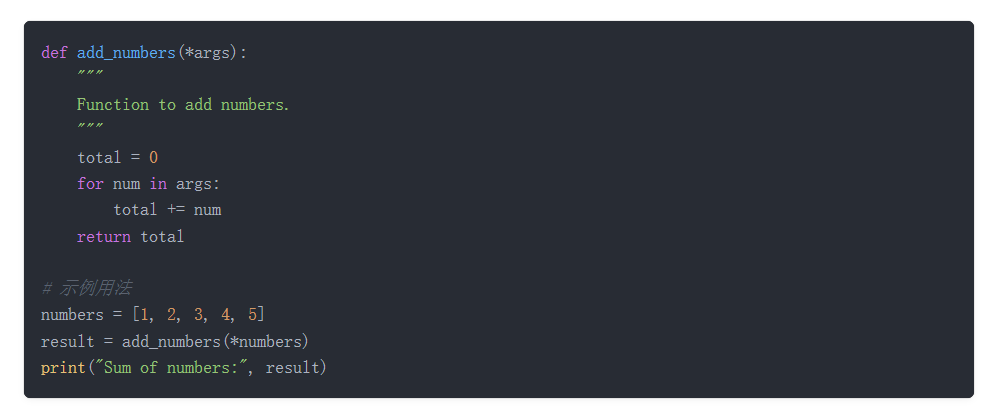
上面代码的高亮效果如下图所示:

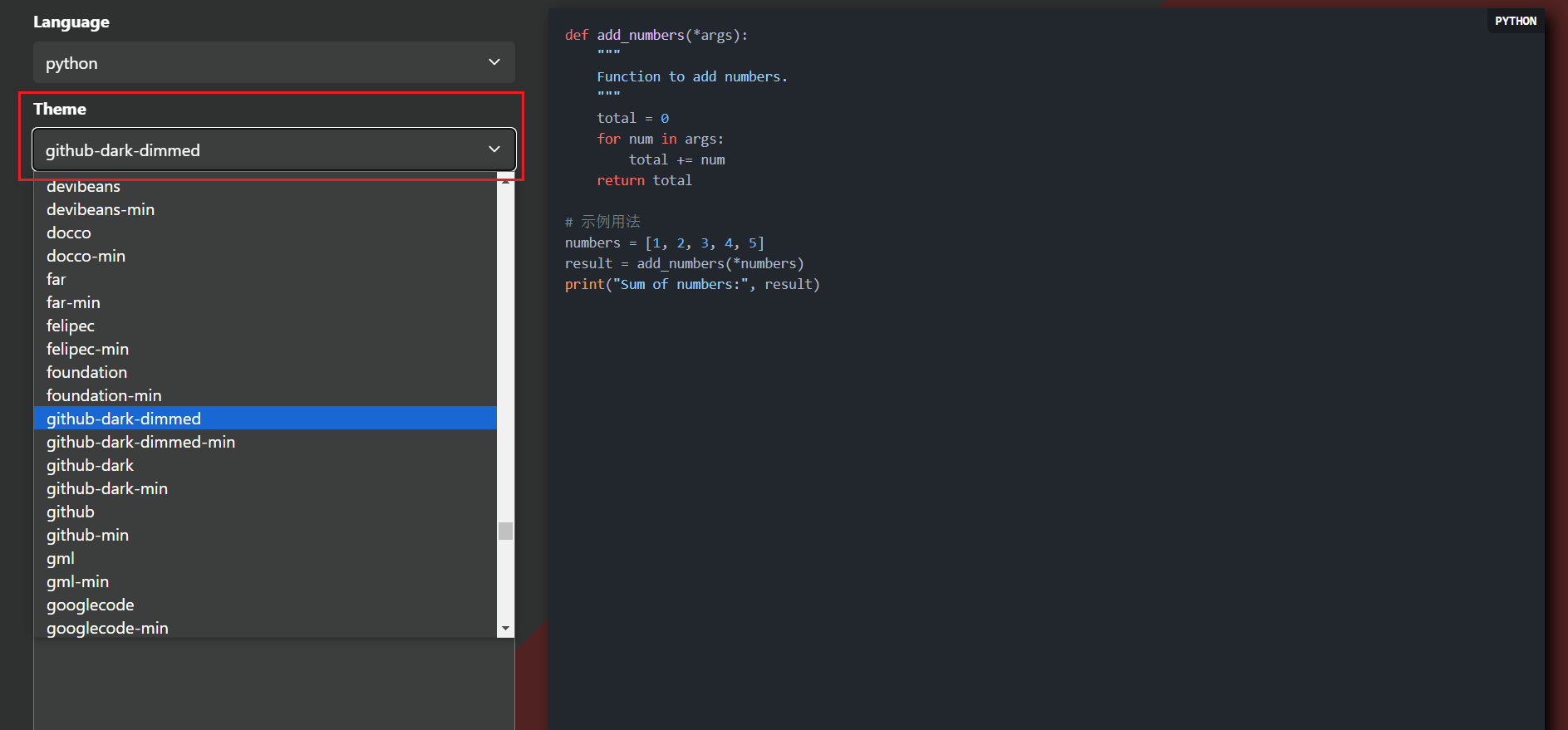
如果你想要更换主题,你也可以打开 https://highlightjs.org/demo 这个网址,然后选一个你喜欢的主题。并将这个 CSS 外部链接<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/atom-one-dark.min.css">后面的atom-one-dark替换掉即可(我试了一些,好像有小部分不能用🤡),比如,你可以改成这样:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/github-dark-dimmed.min.css">
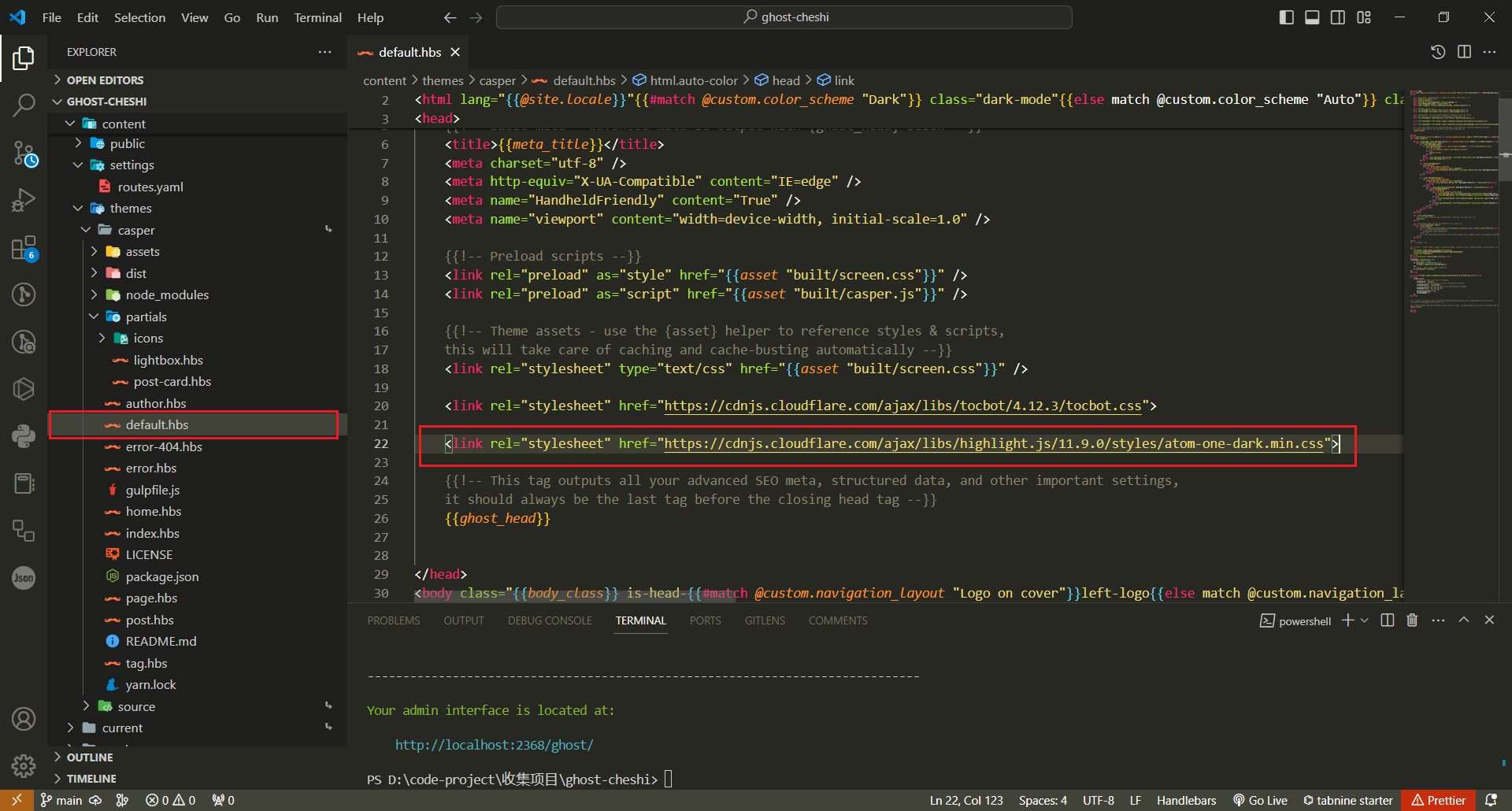
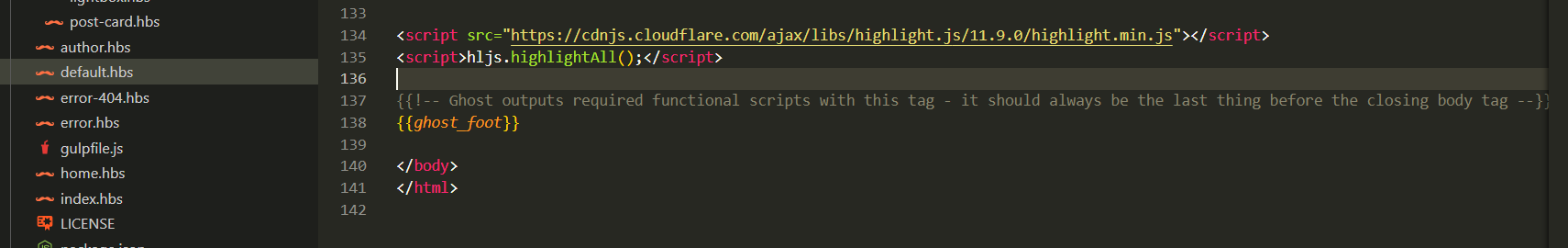
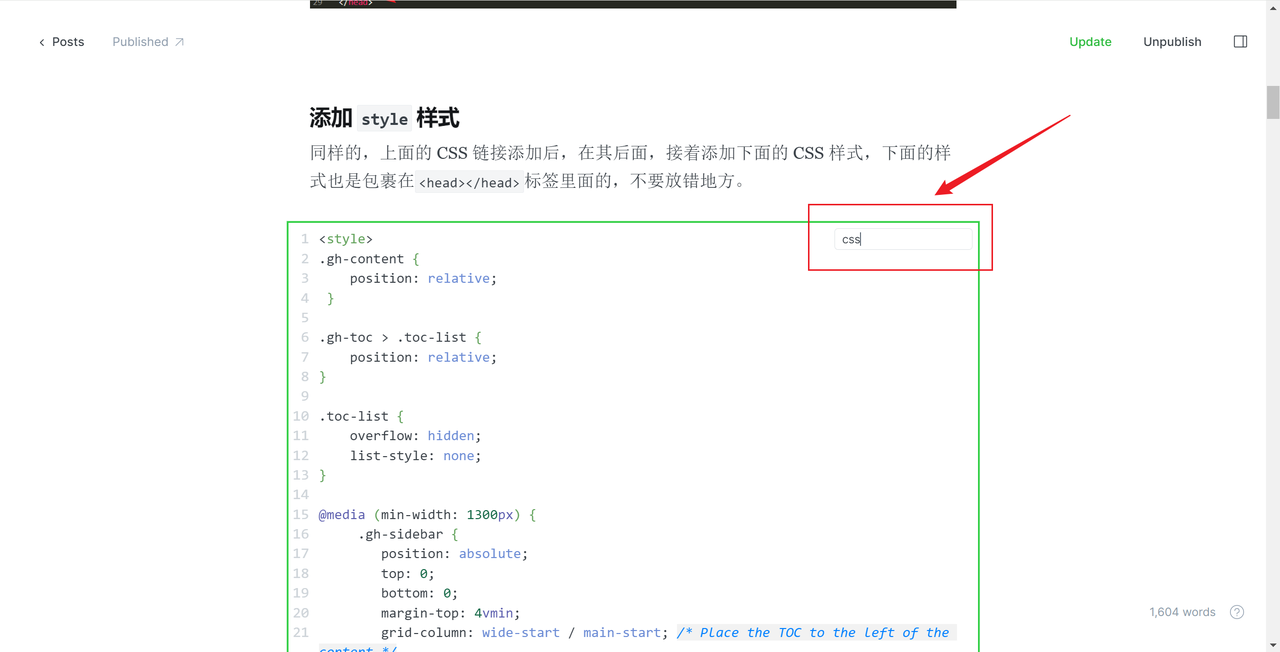
如果你懂代码,你也可以将上面的 CSS 和 JavaScript 外部链接嵌入到 default.hbs 文件的<head></head>和<body></body>里。


方法 2:通过 Prism.js
1.引入 Prism.js
添加 Prism.js 插件有多种方法,最简单的一种是使用 Ghost 的 Code Injection 功能。打开 Ghost 博客的管理后台,点击设置图标,然后转到【Settings > Code Injection】。
然后将以下行添加到站点头部(Site Header):
<link rel="stylesheet" type="text/css" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/themes/prism.min.css" />并将下面这一行添加到站点页脚(Site Footer):
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/prism.min.js" ></script>现在已经包含了核心文件,你必须考虑要突出显示哪些语言,例如要支持 SASS、CSS 和 JS 突出显示,你必须在站点页脚(Site Footer)中包含以下代码片段:
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-css.min.js"
></script>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-javascript.min.js"
></script>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-sass.min.js"
></script>现在一切准备就绪,可以突出显示一些代码片段。
2.使用 Prism.js
要触发语法突出显示,你必须对在博客中编写 Markdown 的方式进行一些小更改,以便 Prism 知道你使用什么语言编写。为此,你必须在 Markdown 中的代码片段中添加它是哪种编程语言,例如:

也许你认为在 Ghost 的代码注入中单独包含要突出显示的每种语言可能会很不方便,那么你是对的。特别是如果你想支持多种语言,那么让我们看看另一种安装插件的方法。
3.定制 Prism.js
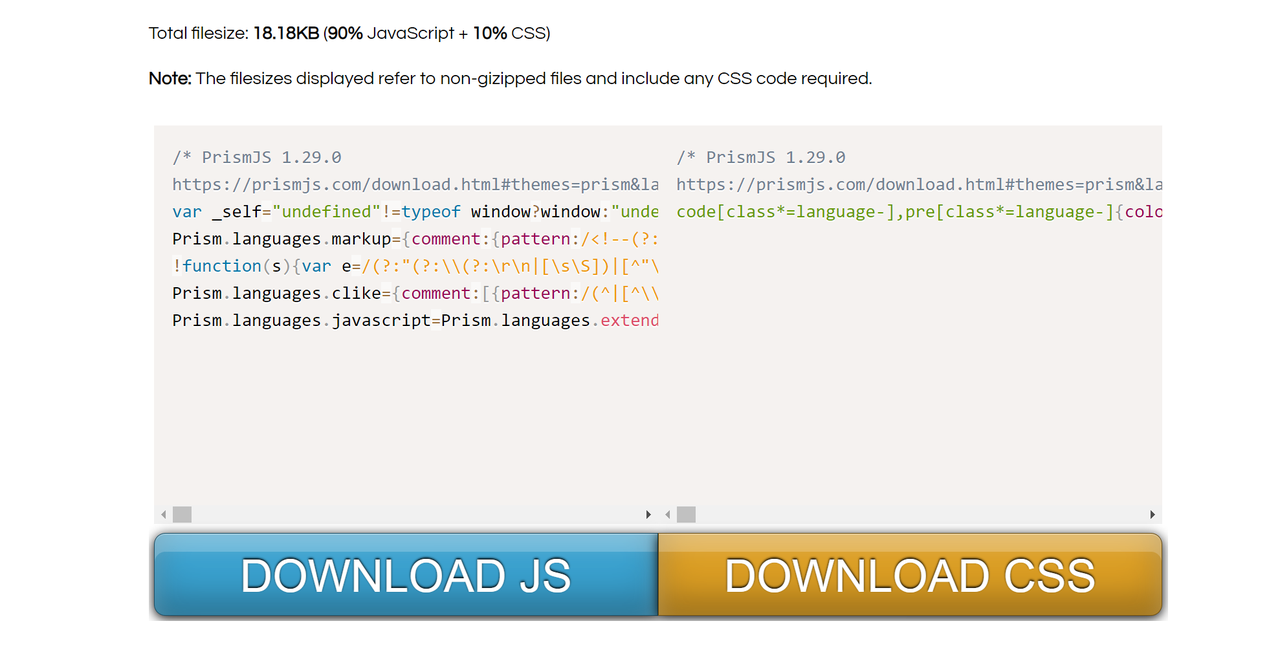
Prism 提供定制功能,你可以选择你想要突出显示的所有语言,并下载.js和.css 文件并自行托管。

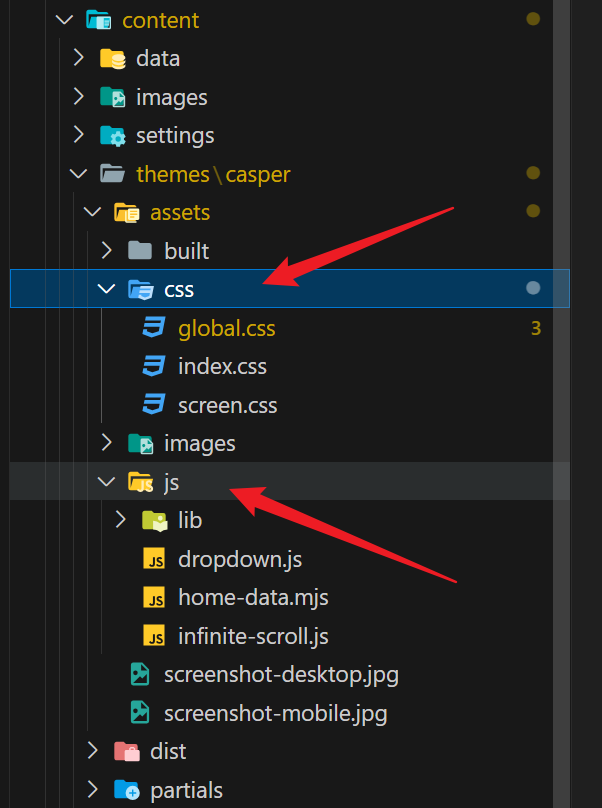
从 Prism 下载自定义源文件后,你必须将它们包含在 Ghost 项目的 CSS 目录和 JS 目录下(.css文件放 CSS 目录,.js文件放 JS 目录)。

文件复制进入后,打开位于 Ghost 项目根文件夹中的default.hbs文件,然后在 <head>...</head> 部分添加 .css 文件:
<link rel="stylesheet" type="text/css" href="{{asset "css/prism.css"}}" />这个prism.css是你之前下载的自定义 css 文件,你应该将其复制到 Ghost 项目的assets/css文件夹中。
最后需要在default.hbs文件的结束 </body> 标记之前添加 .js 文件:
<script type="text/javascript" src="{{asset "js/prism.js"}}"></script>与 css 文件类似,prism.js是你之前下载的自定义 javascript 文件,应该将其复制到assets/js主题的文件夹中。就这样,现在你有了语法高亮显示。
总结
在 Ghost 博客中,默认不包含语法高亮显示,但可通过添加 Highlight.js 和 Prism.js 插件轻松实现。在 Ghost 管理后台的 Code Injection 设置中引入 Highlight.js 或 Prism.js,通过添加核心文件和指定语言的组件文件,准备就绪后即可在 Markdown 中触发语法高亮。你可定制 Prism.js,下载自定义源文件并托管至 Ghost 项目。最后,在 default.hbs 文件中引入自定义.css和.js文件,即可完成简单且有效的代码高亮显示。

知识扩展:
