如何在 JavaScript 中检查两个数组的值是否相等?
有多种方法来在 Javascript 中比较两个数组的值是否相等,包括循环比较、使用数组的 toString() 方法、使用 JSON.stringify()和使用 ES6 新特性。
在 JavaScript 中,经常有业务需要比较两个数组的值是否相等,这个场景可能会在各种情况下出现,比如验证用户输入或者比较数据,本文将介绍几种方法来介绍。
方法 1:循环比较
首先,我们可以使用循环来逐个比较两个数组的元素。这种方法很直接,就像是你一个一个地对着两个数组比对它们的值。
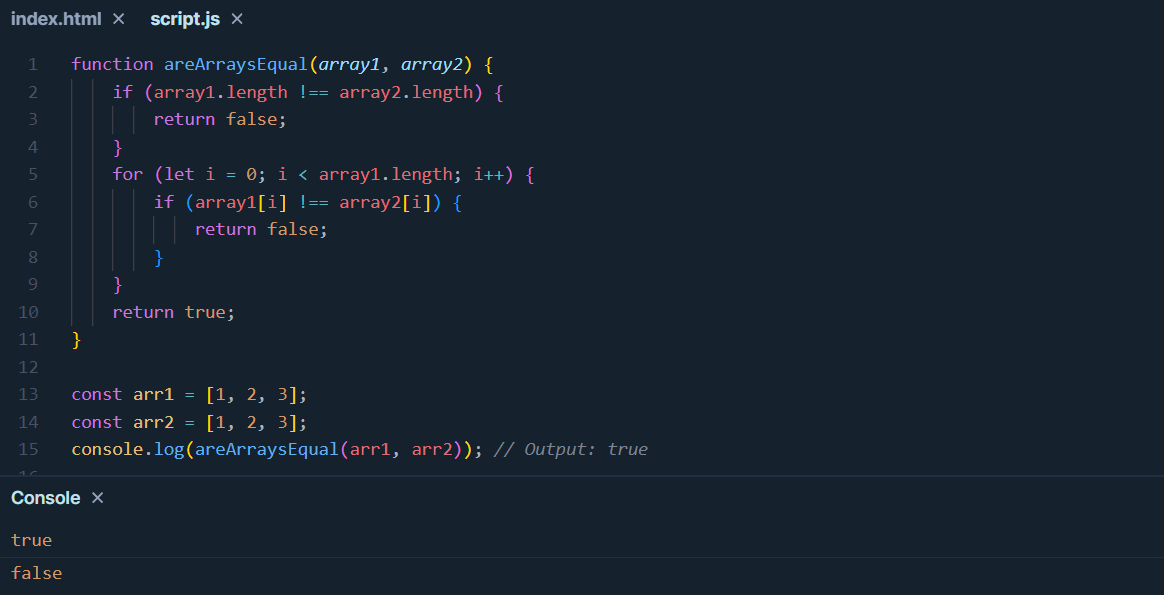
function areArraysEqual(array1, array2) {
if (array1.length !== array2.length) {
return false;
}
for (let i = 0; i < array1.length; i++) {
if (array1[i] !== array2[i]) {
return false;
}
}
return true;
}
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log(areArraysEqual(arr1, arr2)); // Output: true
const arr3 = [1, 2, 3];
const arr4 = [1, 2, 4];
console.log(areArraysEqual(arr3, arr4)); // Output: false
方法 2:使用数组的 toString() 方法
另一种方法是将数组转换成字符串,然后比较字符串是否相等,我们可以使用数组的 toString() 方法来实现这个转换。
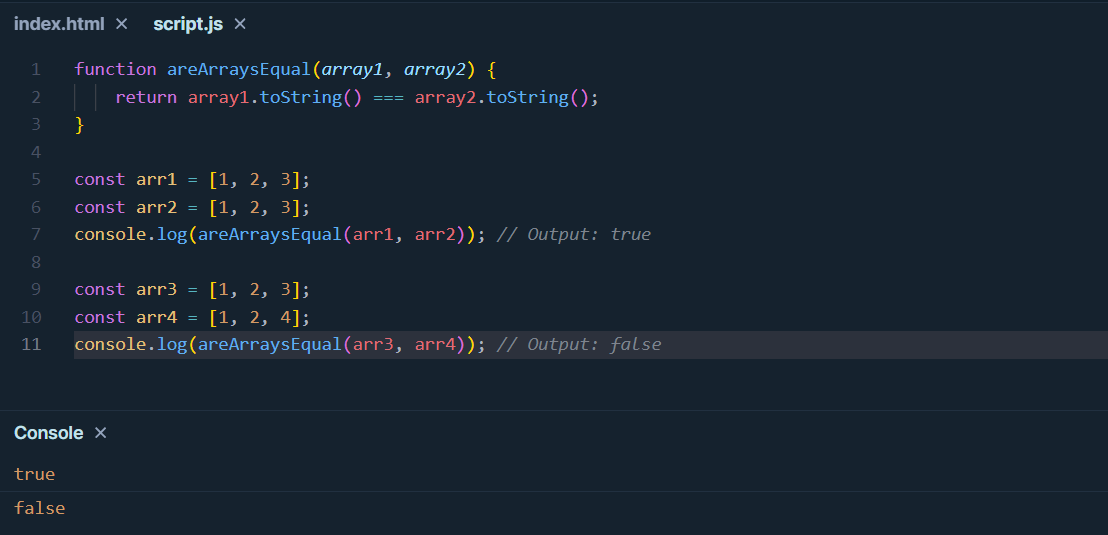
function areArraysEqual(array1, array2) {
return array1.toString() === array2.toString();
}
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log(areArraysEqual(arr1, arr2)); // Output: true
const arr3 = [1, 2, 3];
const arr4 = [1, 2, 4];
console.log(areArraysEqual(arr3, arr4)); // Output: false
方法 3:使用 JSON.stringify()
我们也可以使用 JSON.stringify() 方法将数组转换成 JSON 字符串,然后再比较它们,这种方法相对可靠,适用于大多数情况。
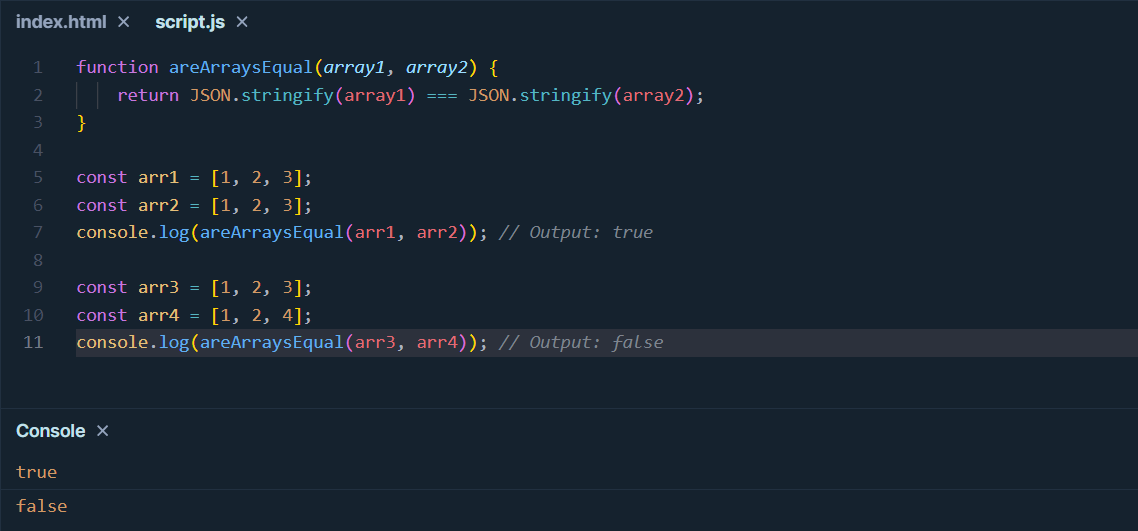
function areArraysEqual(array1, array2) {
return JSON.stringify(array1) === JSON.stringify(array2);
}
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log(areArraysEqual(arr1, arr2)); // Output: true
const arr3 = [1, 2, 3];
const arr4 = [1, 2, 4];
console.log(areArraysEqual(arr3, arr4)); // Output: false
方法 4:使用 ES6 新特性
在 ES6 中,我们可以使用一些新特性来简化数组比较的代码,比如 Array.prototype.every() 或者 Array.prototype.includes()。
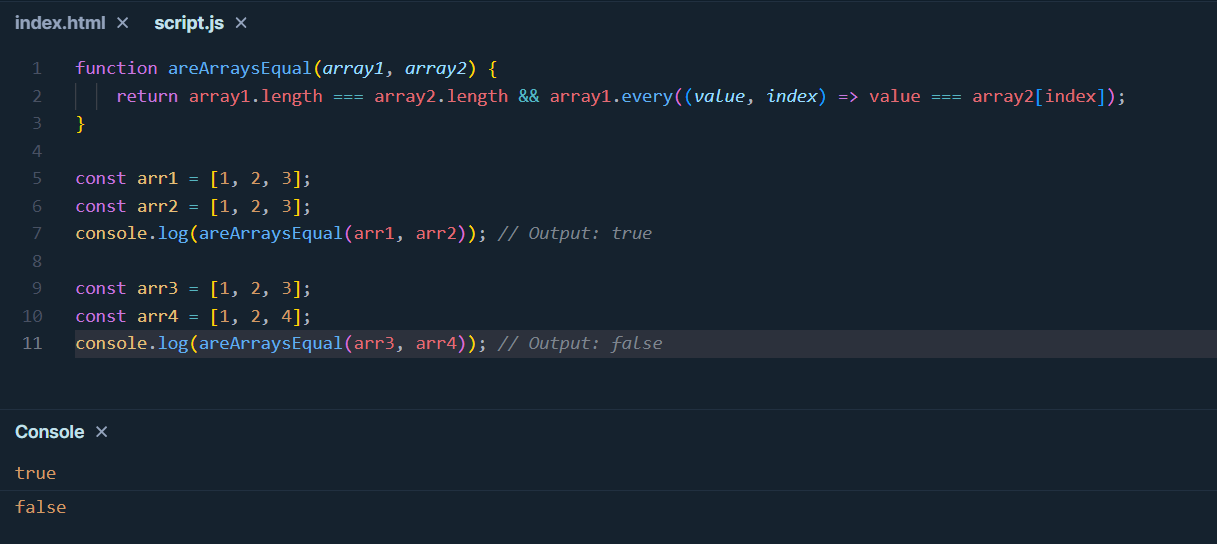
function areArraysEqual(array1, array2) {
return array1.length === array2.length && array1.every((value, index) => value === array2[index]);
}
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log(areArraysEqual(arr1, arr2)); // Output: true
const arr3 = [1, 2, 3];
const arr4 = [1, 2, 4];
console.log(areArraysEqual(arr3, arr4)); // Output: false
总结
总的来说,我们有多种方法来在 Javascript 中比较两个数组的值是否相等。在选择方法时,要根据具体情况考虑各种因素,比如性能、可读性和适用性,不同的情况可能需要不同的方法来解决,所以要灵活运用这些方法。
参考链接:
如何在 JavaScript 中检查两个数组的值是否相等?
有多种方法来在 Javascript 中比较两个数组的值是否相等,包括循环比较、使用数组的 toString() 方法、使用 JSON.stringify()和使用 ES6 新特性。

知识扩展:
