国标 gb688 文件下载!图文教程
本文的 JavaScript 脚本用于从只能在线预览的 gb688(国家标准全文公开系统) 文件中提取 PDF,并允许下载。操作步骤包括打开控制台,粘贴脚本并执行,点击页面获取和下载按钮,脚本通过提取页面内容和图片,生成 PDF。
国标 gb688(国家标准全文公开系统) 里面有些文件只能在线预览,不提供下载按钮,好友问我有没有什么办法弄出来,所以就弄了个 JavaScript 脚本来提取 pdf 文件(当然是参考别人的做法魔改的),并将不提供下载按钮的 gb688 文件下载到本地,在这里记录一下,其操作步骤如下:
步骤 1:打开浏览器控制台
首先在线打开你要下载的文件,然后使用下面其中一个方法打开浏览器控制台(Console)。
方式 1: 使用快捷键 Ctrl + shift + i 打开控制台。
方式 2: 使用快捷键 F12 或 Fn + F12 打开控制台(这种方式大概率被禁)。
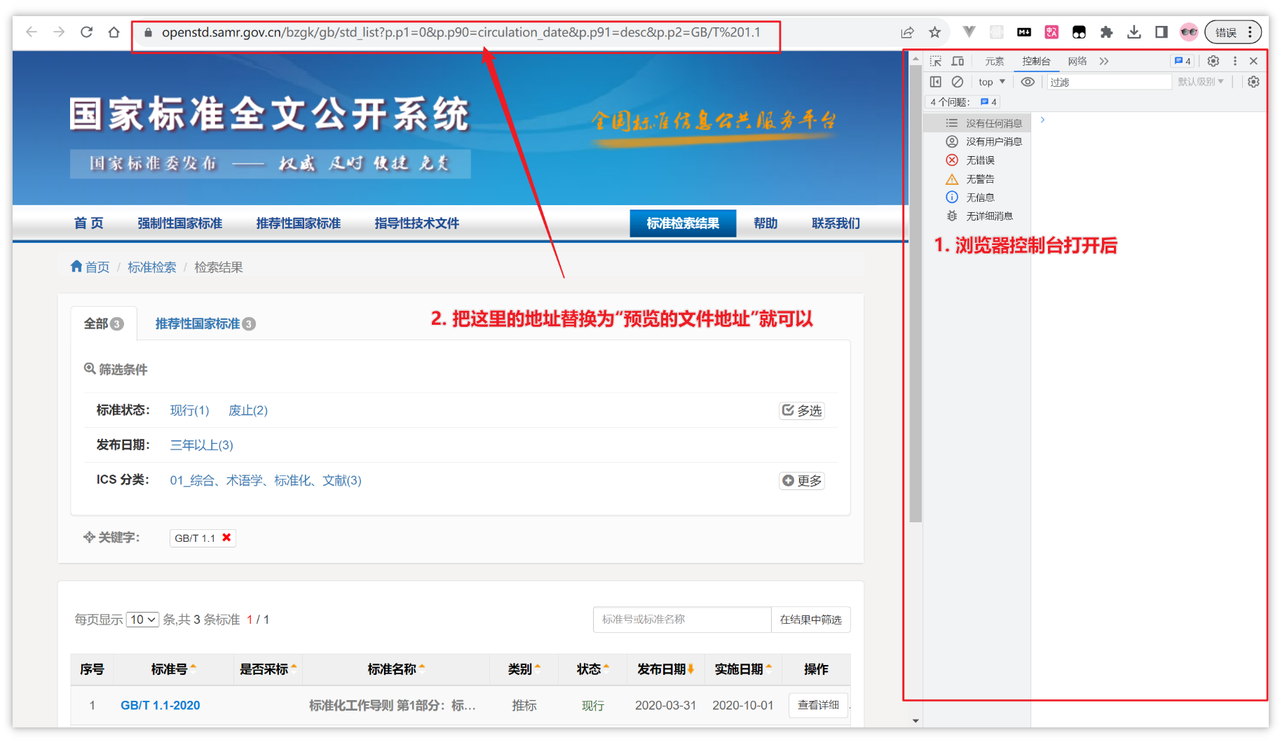
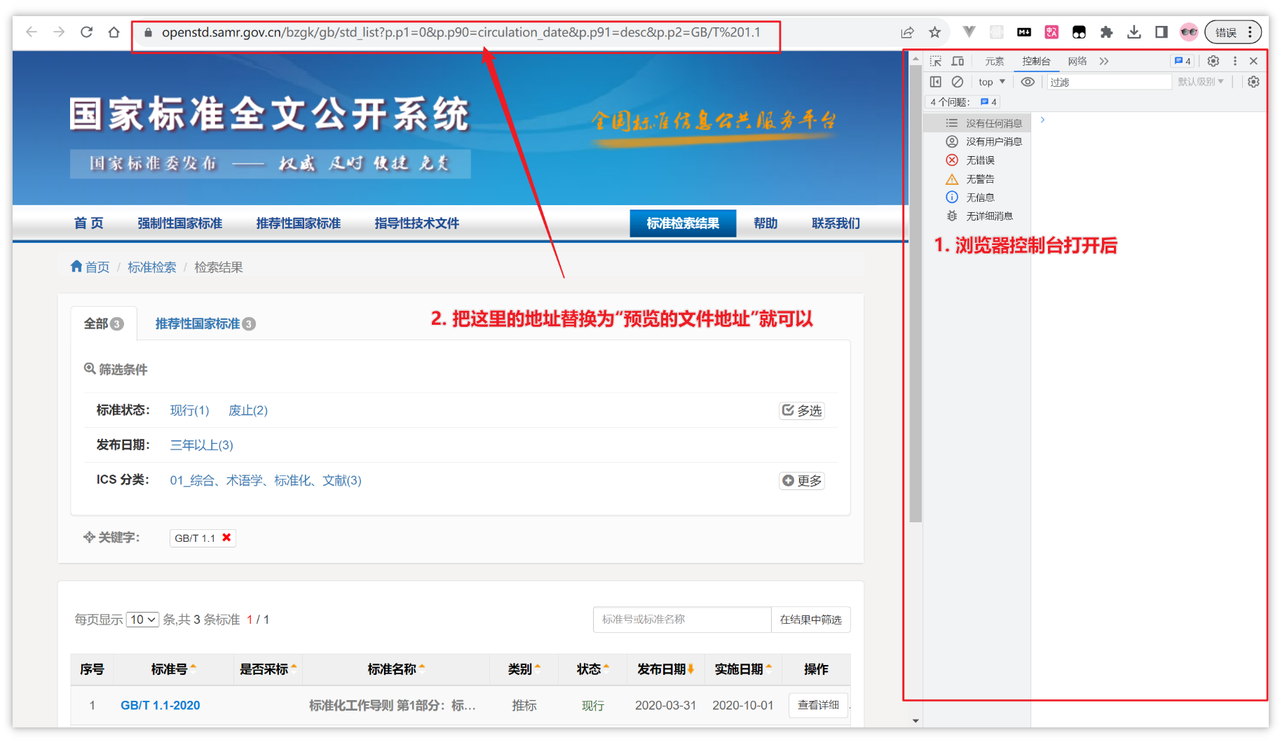
方式 3: 先在浏览器中打开一个空白的页面,然后在这个空白页面使用上面提到的快捷键打开浏览器控制台,接着把要下载的文件地址复制并粘贴到浏览器地址栏(这是为了防止网站禁用快捷键的解决办法)。 如图:

步骤 2:gb688 下载脚本
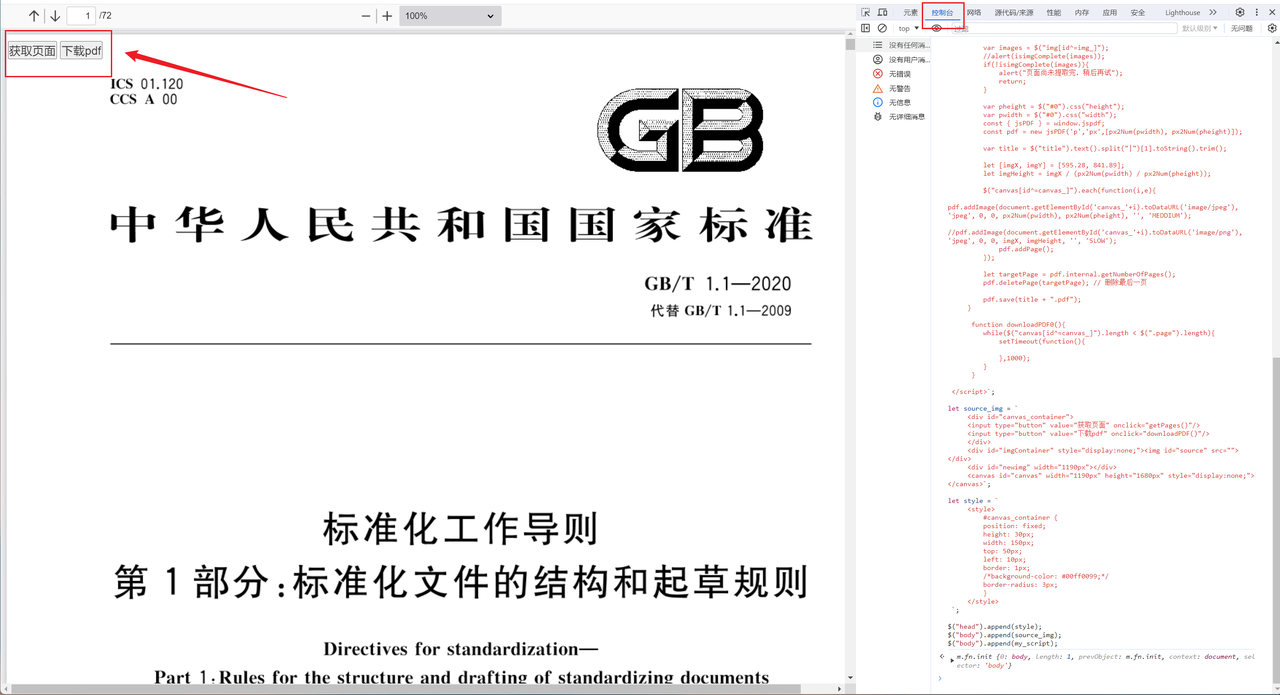
浏览器控制台打开后,将本小节末尾的代码粘贴到浏览器的 console 控制台,然后按 Enter 键运行。此时屏幕左上角会有两个按钮,依次点击即可,记得等文件显示完毕再下载,下载时需要等待一段时间的提取。

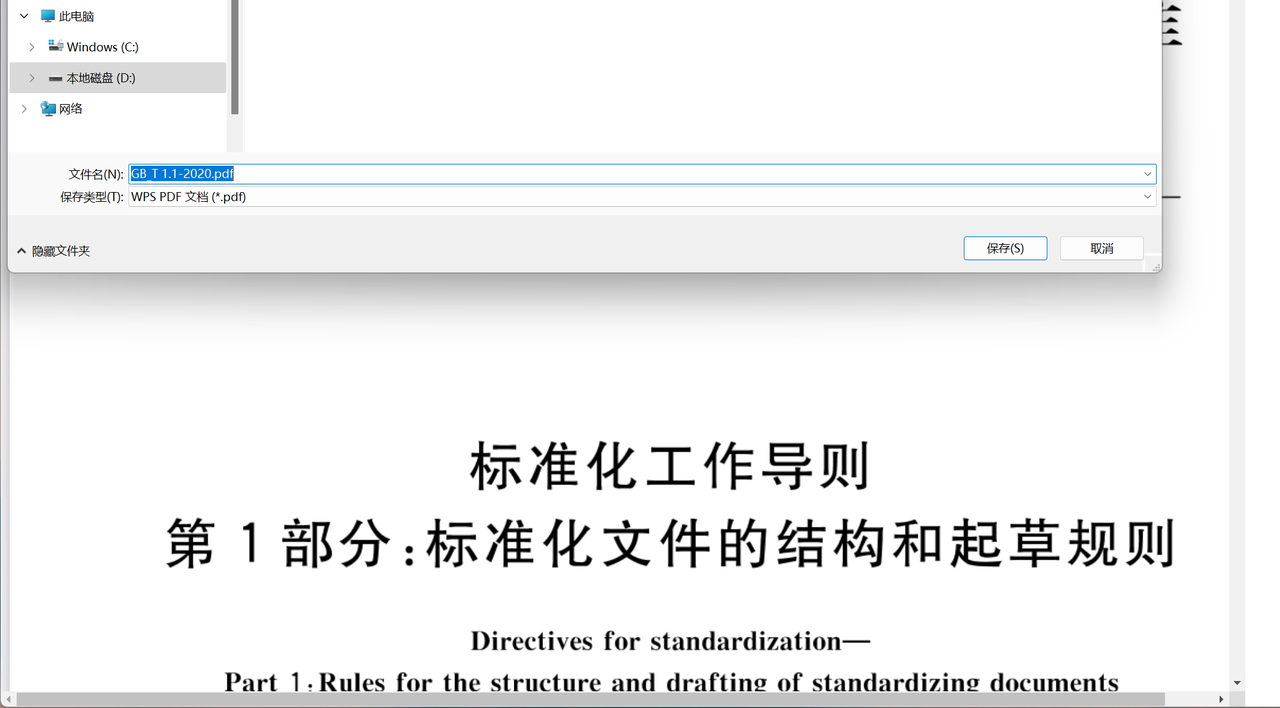
提取完毕点击下载。

下载完打开看看效果,还不错,是吧!

完整的脚本代码如下(如果脚本用不了,那就是 gb688 又把它们的渲染代码给改了😑,另寻他法吧!):
$("head").append(
'<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>'
);
let my_script = `<script>
function px2Num(px) {
return Number(px.split("px")[0].toString());
}
function getPages(){
if( $("canvas[id^=canvas_]").length > 0 ) {
$("canvas[id^=canvas_]").delete();
}
var baseurl = "http://c.gb688.cn/bzgk/gb/";
var pagecount = $("div.page").length;
var pages = new Array(pagecount);
var pagebg = new Array(pagecount);
var title = $("title").text().split("|")[1].toString().trim();
var pheight = $("#0").css("height");
var pwidth = $("#0").css("width");
$(".page").each(function(i, elem) {
if (elem.hasAttribute("bg")) {
pagebg[i] = elem.getAttribute("bg");
} else {
pagebg[i] = $(elem).children("span").first().css("background-image").split('"')[
1].split(/\\//).slice(-1)[0];
}
});
//拼合图片
$(".page").each(function(i, elem) {
var canvasclone = $("canvas#canvas").clone();
canvasclone.attr("id","canvas_"+i).css("background-color","#FFFFFFFF");
$("#newimg").append(canvasclone);
var canvas = document.getElementById('canvas_'+i);
var ctx = canvas.getContext('2d');
ctx.fillStyle="white";
ctx.fillRect(0,0,px2Num(pwidth), px2Num(pheight));
$("#imgContainer").append("<img id=img_" + i + " src='" + baseurl+pagebg[i] + "' />")
var image = document.getElementById('img_'+i);
image.addEventListener('load', e => {
$(elem).children("span").each(function(j,s){
ctx.drawImage(image, -px2Num($(s).css("background-position-x")), -px2Num($(s).css("background-position-y")), 119, 168,
$(s).attr("class").split('-')[1]*119, $(s).attr("class").split('-')[2]*168, 119, 168);
});
});
});
}
function isimgComplete(imgs){
//$("img[id^=img_]")
flag = true;
for(i=0;i<imgs.length;i++){
flag=flag && imgs[i].complete;
}
return flag;
}
function downloadPDF(){
if( $("canvas[id^=canvas_]").length == 0 ) {
alert("请先点击获取页面!");
return;
}
var images = $("img[id^=img_]");
//alert(isimgComplete(images));
if(!isimgComplete(images)){
alert("页面尚未提取完,稍后再试");
return;
}
var pheight = $("#0").css("height");
var pwidth = $("#0").css("width");
const { jsPDF } = window.jspdf;
const pdf = new jsPDF('p','px',[px2Num(pwidth), px2Num(pheight)]);
var title = $("title").text().split("|")[1].toString().trim();
let [imgX, imgY] = [595.28, 841.89];
let imgHeight = imgX / (px2Num(pwidth) / px2Num(pheight));
$("canvas[id^=canvas_]").each(function(i,e){
pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/jpeg'), 'jpeg', 0, 0, px2Num(pwidth), px2Num(pheight), '', 'MEDDIUM');
//pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/png'), 'jpeg', 0, 0, imgX, imgHeight, '', 'SLOW');
pdf.addPage();
});
let targetPage = pdf.internal.getNumberOfPages();
pdf.deletePage(targetPage); // 删除最后一页
pdf.save(title + ".pdf");
}
function downloadPDF0(){
while($("canvas[id^=canvas_]").length < $(".page").length){
setTimeout(function(){
},1000);
}
}
</script>`;
let source_img = `
<div id="canvas_container">
<input type="button" value="获取页面" onclick="getPages()"/>
<input type="button" value="下载pdf" onclick="downloadPDF()"/>
</div>
<div id="imgContainer" style="display:none;"><img id="source" src=""></div>
<div id="newimg" width="1190px"></div>
<canvas id="canvas" width="1190px" height="1680px" style="display:none;"></canvas>`;
let style = `
<style>
#canvas_container {
position: fixed;
height: 30px;
width: 150px;
top: 50px;
left: 10px;
border: 1px;
/*background-color: #00ff0099;*/
border-radius: 3px;
}
</style>
`;
$("head").append(style);
$("body").append(source_img);
$("body").append(my_script);总结
该 JavaScript 脚本用于从只能在线预览的 gb688 文件中提取 PDF,并允许下载。操作步骤包括打开控制台,粘贴脚本并执行,点击页面获取和下载按钮,脚本通过提取页面内容和图片,生成 PDF。