CSS 中如何将 Button 按钮居中对齐?
通过 CSS,可实现多种将Button按钮居中方法,包括水平、垂直及水平垂直居中,在响应式设计中,使用媒体查询和弹性布局技术,确保按钮在不同设备及屏幕尺寸下均居中对齐。
在前端开发中,我们经常会遇到需要对按钮进行居中对齐的情况。无论是一个简单的登录按钮,还是一个重要的 Call-to-Action 按钮,它们都应该在页面上显眼地居中显示。因此,了解如何使用 CSS 将按钮居中对齐是每个前端开发工程师必备的技能之一。接下来,我们将探讨几种常见的方法来实现这一目标。
CSS 居中对齐的方法
我们来了解一下 CSS 中常用的几种居中对齐方法,从文本居中到块级元素居中,有很多种方法可以实现。
水平居中对齐按钮
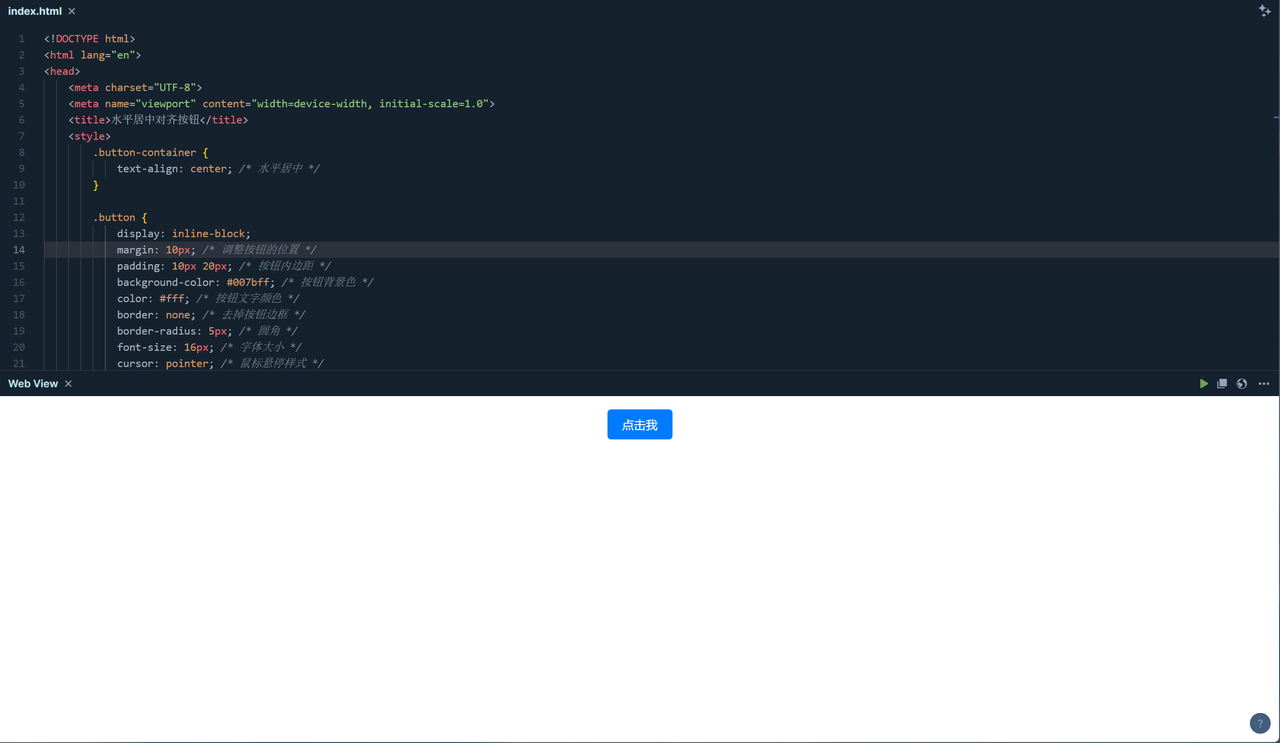
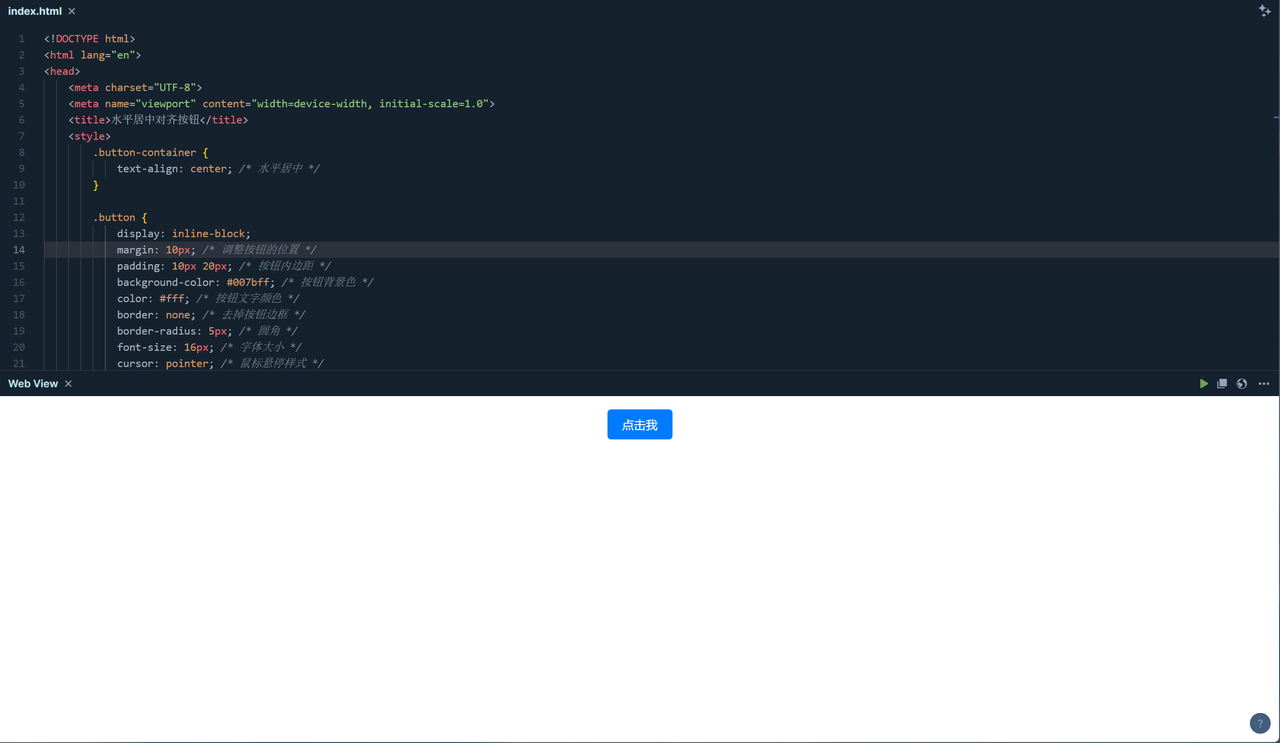
想象一下,你有一个按钮,但它在页面上左边或右边,而不是在中间。这时候,你可以使用 CSS 的text-align属性将按钮水平居中。另外,你也可以通过设置按钮的margin属性来调整它的位置,或者使用display属性将按钮转换为块级元素并设置margin为auto来实现水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平居中对齐按钮</title>
<style>
.button-container {
text-align: center; /* 水平居中 */
}
.button {
display: inline-block;
margin: 10px; /* 调整按钮的位置 */
padding: 10px 20px; /* 按钮内边距 */
background-color: #007bff; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
border: none; /* 去掉按钮边框 */
border-radius: 5px; /* 圆角 */
font-size: 16px; /* 字体大小 */
cursor: pointer; /* 鼠标悬停样式 */
}
</style>
</head>
<body>
<div class="button-container">
<button class="button">点击我</button>
</div>
</body>
</html>这段 HTML 代码演示了如何水平居中对齐一个按钮,通过将按钮所在的容器的 text-align 属性设置为 center,按钮就会水平居中显示。此外,我还设置了按钮的一些基本样式,如背景色、文字颜色、内边距等,使其看起来更加美观。

垂直居中对齐按钮
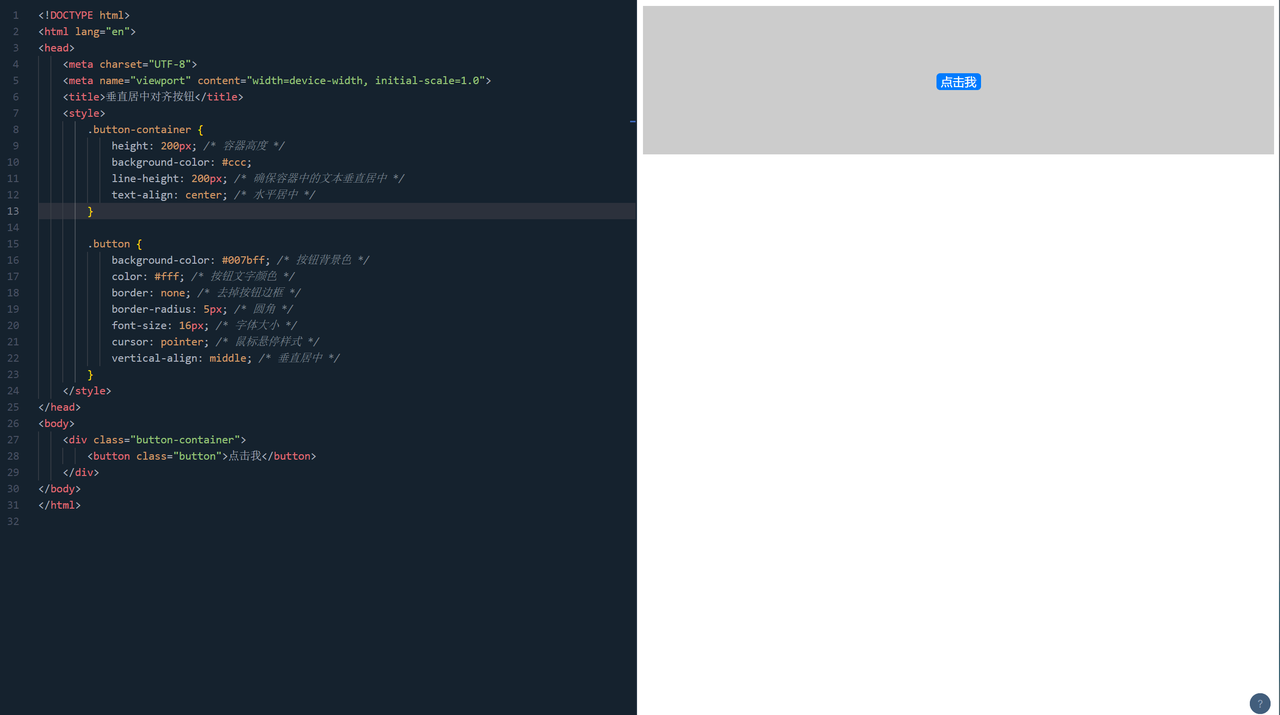
有时候,我们想要的不仅是水平居中,还要垂直居中。这时候,你可以使用line-height属性来控制按钮的高度,然后使用vertical-align属性将按钮垂直居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中对齐按钮</title>
<style>
.button-container {
height: 200px; /* 容器高度 */
background-color: #ccc;
line-height: 200px; /* 确保容器中的文本垂直居中 */
text-align: center; /* 水平居中 */
}
.button {
background-color: #007bff; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
border: none; /* 去掉按钮边框 */
border-radius: 5px; /* 圆角 */
font-size: 16px; /* 字体大小 */
cursor: pointer; /* 鼠标悬停样式 */
vertical-align: middle; /* 垂直居中 */
}
</style>
</head>
<body>
<div class="button-container">
<button class="button">点击我</button>
</div>
</body>
</html>
这段 HTML 代码演示了如何垂直居中对齐一个按钮。通过设置按钮所在容器的高度,并将容器的 line-height 属性设置为相同的值,以确保容器中的文本垂直居中。然后,通过设置按钮的 vertical-align 属性为 middle,按钮就会垂直居中显示。

水平垂直居中对齐按钮
当然,有时候我们需要的是按钮既水平又垂直地居中。这时候,你可以综合运用前述方法,设置按钮的text-align和line-height属性,同时将margin设置为auto来实现水平垂直居中对齐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平垂直居中对齐按钮</title>
<style>
.button-container {
height: 200px; /* 容器高度 */
line-height: 200px; /* 确保容器中的文本垂直居中 */
text-align: center; /* 水平居中 */
}
.button {
background-color: #007bff; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
border: none; /* 去掉按钮边框 */
border-radius: 5px; /* 圆角 */
font-size: 16px; /* 字体大小 */
cursor: pointer; /* 鼠标悬停样式 */
vertical-align: middle; /* 垂直居中 */
margin: auto; /* 水平垂直居中 */
}
</style>
</head>
<body>
<div class="button-container">
<button class="button">点击我</button>
</div>
</body>
</html>响应式设计中的居中对齐
在响应式设计中,按钮的居中对齐可能会有所不同。你可以使用媒体查询和弹性布局等技术来确保按钮在不同设备和屏幕尺寸下都能正确地居中对齐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式设计中的按钮居中对齐</title>
<style>
.button-container {
text-align: center; /* 水平居中 */
}
.button {
background-color: #007bff; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
border: none; /* 去掉按钮边框 */
border-radius: 5px; /* 圆角 */
font-size: 16px; /* 字体大小 */
cursor: pointer; /* 鼠标悬停样式 */
padding: 10px 20px; /* 按钮内边距 */
}
/* 在小屏幕上进行响应式调整 */
@media screen and (max-width: 768px) {
.button-container {
/* 在小屏幕上的样式设置 */
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 设置容器高度为视口高度 */
}
}
</style>
</head>
<body>
<div class="button-container">
<button class="button">点击我</button>
</div>
</body>
</html>这段 HTML 代码演示了如何在响应式设计中确保按钮在不同设备和屏幕尺寸下都能正确地居中对齐。在小屏幕上,我们使用了媒体查询,在 .button-container 中应用了弹性布局,设置了 justify-content: center; 和 align-items: center; 来实现按钮的水平和垂直居中对齐。同时,我们还设置了容器的高度为视口高度,以确保按钮在整个屏幕上都能居中对齐。
总结
在前端开发中,居中对齐按钮是常见需求。通过 CSS,可实现多种居中方法,包括水平、垂直及水平垂直居中,在响应式设计中,使用媒体查询和弹性布局技术,确保按钮在不同设备及屏幕尺寸下均居中对齐,掌握这些技巧是前端开发工程师的必备技能之一。
参考资料:
- MDN Web 文档:https://developer.mozilla.org/
- W3Schools CSS 教程:https://www.w3schools.com/css/