Element Plus 组件在 Nuxt.js 项目中引起的闪烁问题的解决办法
在使用 Nuxt.js 结合 Element Plus 时,遇到组件在页面刷新时出现闪烁现象,主要原因是 Element Plus 的 CSS 样式较晚加载,解决方法是调整 CSS 加载的优先级,确保它在 JavaScript 之前加载。具体操作是在项目的assets目录下创建 SCSS 文件,引入 Element Plus 的 CSS,并通过nuxt.config.ts配置确保 CSS 优先加载。这样配置后,生产环境中的闪烁问题得以解决。
在 Nuxt.js 中使用 Element Plus 的组件时,刷新页面的时候会出现闪烁的现象(在生产环境中出现),在浏览器中排查,发现竟然是因为 JavaScrpt 比 CSS 加载的优先级高,有点离谱😐!!!Element Plus 的 CSS 样式在最后才加载出来,所以会出现闪烁问题。
所以,解决这个问题的办法就是——让 Element Plus 的 CSS 样式在第一时间加载出来,让其加载的优先级排在 JavaScript 之前,详情见下文。
如何解决闪烁问题?
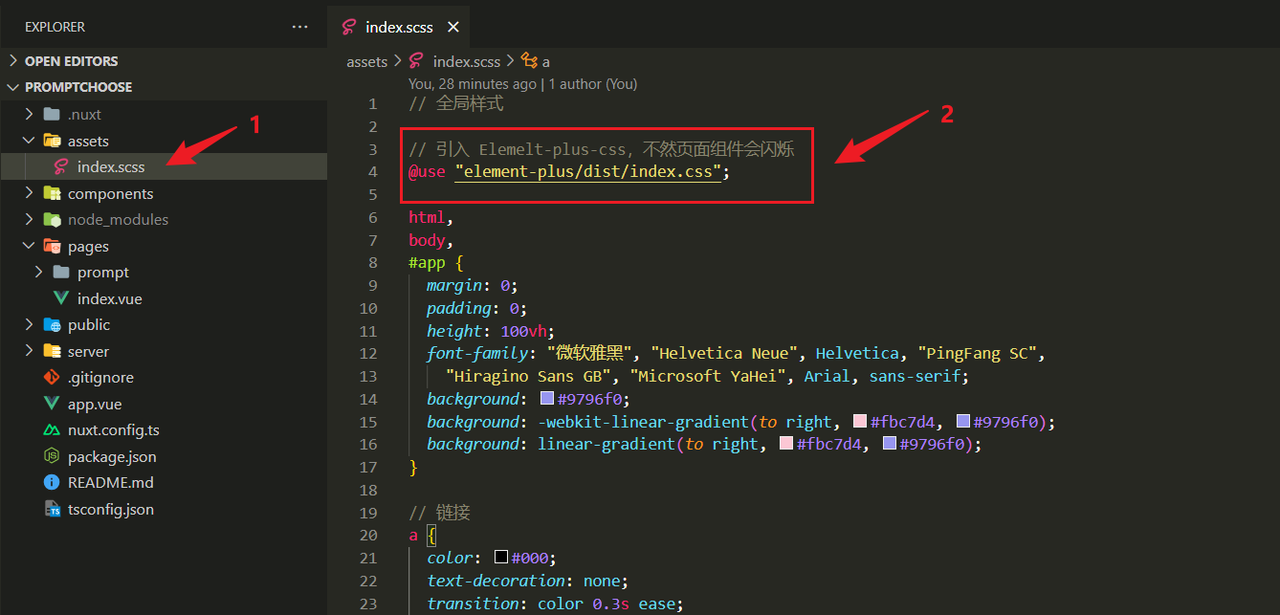
将项目内assets目录下的其中一个样式文件引入 Element Plus 的 CSS 样式库即可,若是没有这个目录,就创建一个,然后在目录下新建一个.scss文件,并在.scss中引入。
@use "element-plus/dist/index.css";
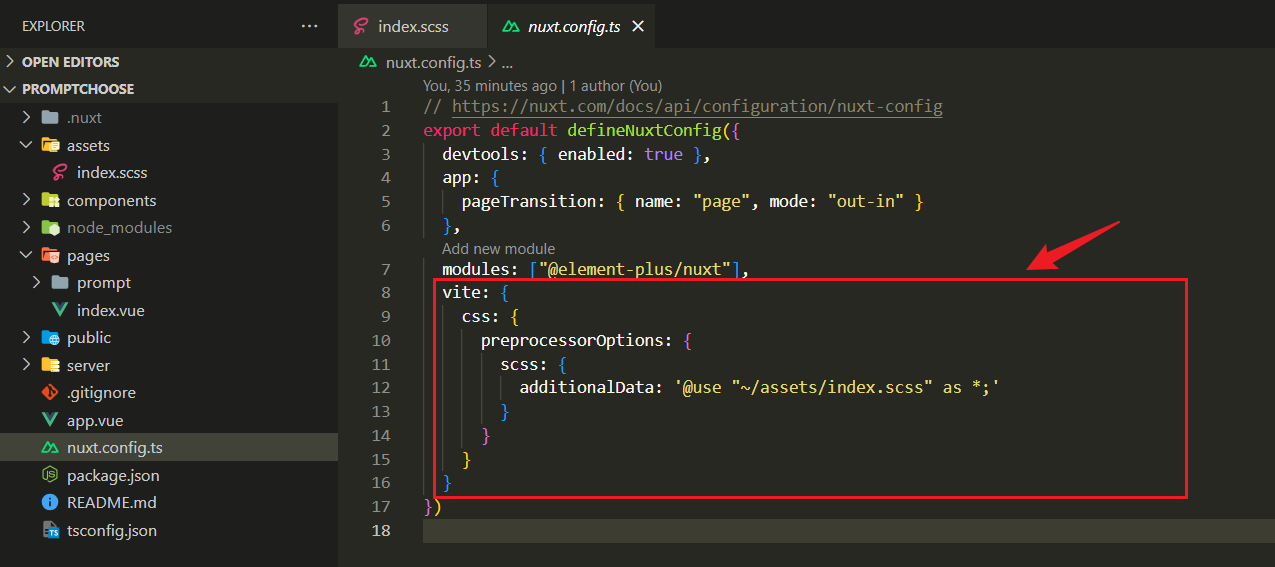
CSS 样式库引入之后,还需要在nuxt.config.ts文件中加一段配置,additionalData的路径就是上文.scss文件的路径。
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "~/assets/index.scss" as *;'
}
}
}
}
上面的两个都配置好以后,发布到生产环境中,应该就能解决闪烁问题了。
总结
在使用 Nuxt.js 结合 Element Plus 时,遇到组件在页面刷新时出现闪烁现象,主要原因是 Element Plus 的 CSS 样式较晚加载,解决方法是调整 CSS 加载的优先级,确保它在 JavaScript 之前加载。具体操作是在项目的assets目录下创建 SCSS 文件,引入 Element Plus 的 CSS,并通过nuxt.config.ts配置确保 CSS 优先加载。这样配置后,生产环境中的闪烁问题得以解决。